Portfolio / Industries / Technology
-
Adobe EchoSign Web Contracts Conference Pedicab Ads
Project Description: Used on pedicabs not just to advertise the conference but to indicate which pedicabs provided free rides to and from the conference.
Click for project detail view

-
Adobe EchoSign Web Contracts Conference Signage
Project Description:
Click for project detail view

-
Adobe EchoSign Webinar Registration Landing Page
Project Description: Webcast Registration page I occasionally update the form, test, and right column branding area on. This version includes the initial header and footer updates made right after Adobe acquired EchoSign.
Click for project detail view

-
Adobe EchoSign Website Redesign Phase 2 Page Template Design and Development
Project Description: As part of the merger with Adobe I helped evolve the echosign.com brand look-and-feel with the Adobe brand standards. This effort included updating the global header and footer on the website a couple times. The site was eventually migrated to their Adobe CQ5 Web Content Management platform (formerly Day Software) to allow reuse of their standard templates and help preserve the Adobe brand presentation across the enterprise of various web sites.
Click for project detail view

-
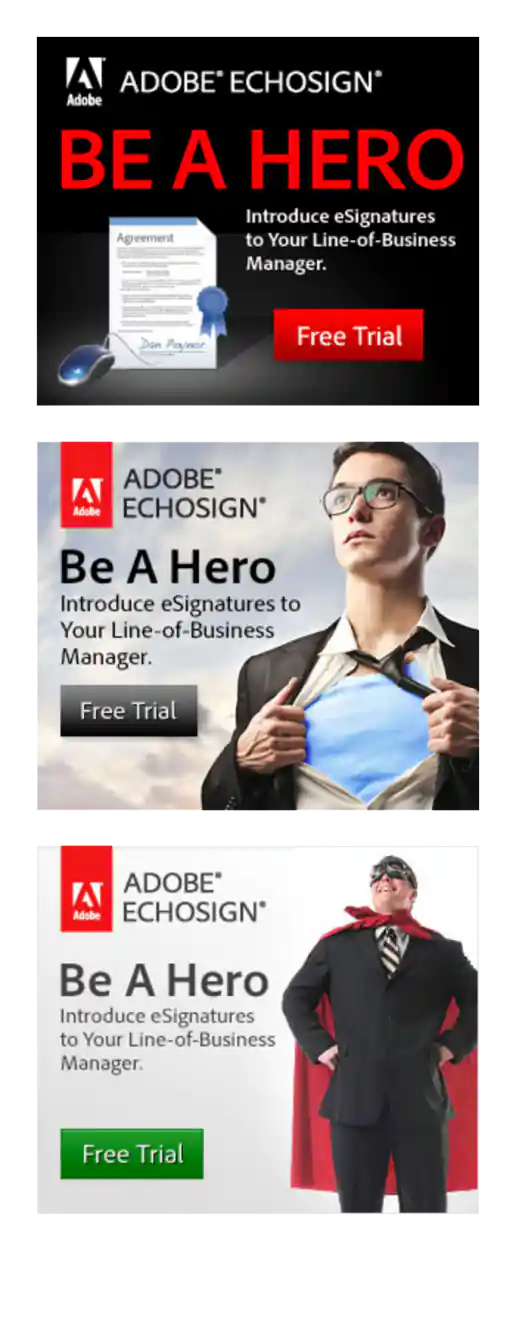
Adobe EchoSign “Be A Hero” Initial Banner Ad Design Variations
Project Description: These are three initial designs based on a concept from the marketing manager using a document illustration I had previously created and stock image I found as alternate directions.
Click for project detail view

-
Adobe EchoSign “Get Documents Signed Anywhere” Campaign Banner Ads
Project Description: For this project I gathered stock photos to represent different unexpected situations where people could be while signing a document. Concept was based on a “Sign From Anywhere” idea we had used previously from the marketing manager.
Click for project detail view

-
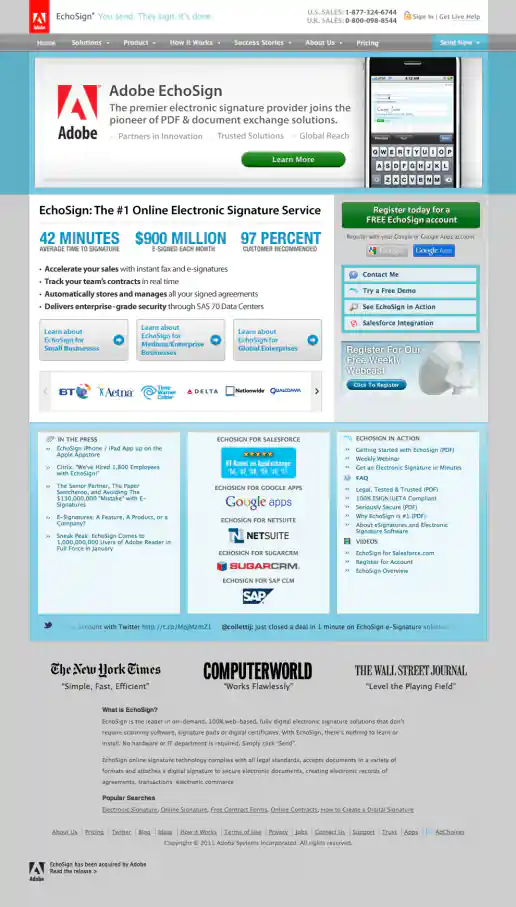
Adobe EchoSign Website Redesign Phase 1 Example Co-branded Homepage Redesign – Before and After Examples
After Version
Project Description: This was the first iteration of the site redesign right after the merger announcement between EchoSign and Adobe. I had seen other companies simply just adding the red Adobe tag to their header and updating their footers so this seemed to be the most appropriate solution, plus it was the easiest to do quickly. The bottom of the red Adobe tag is not suppose to be tangent with other page elements, is suppose to look like it's hang when placed at the top of a page. Although this was a violation of the brand standards we made an exception since it was temporary.
Click for project detail view

-
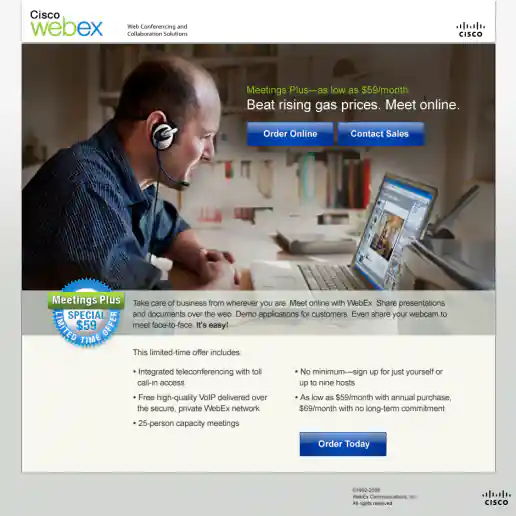
Cisco WebEx Meetings Plus Summer Campaign
Another Landing Page
Project Description:
Click for project detail view

-
AOL Channels Screen
Project Description: One of the iterations I worked on for AOL version 3. This version might have been too “cyber” looking and the text on the buttons is dithering oddly I think. Another designer came up with the final version which used oval shaped buttons which had a friendlier feel and was less technical looking.
Click for project detail view

-
AOL Internet Adventure CD-ROM Interface Design
Project Description:
Click for project detail view

-
AOL Internet Adventure Logo
Project Description: This is the opening bumper animation that plays when the application first loads. I created the frames in Photoshop and a video editor created the clip. The producer and video editor came up with a great sound also which rings in the opening with a chime.
Click for project detail view

-
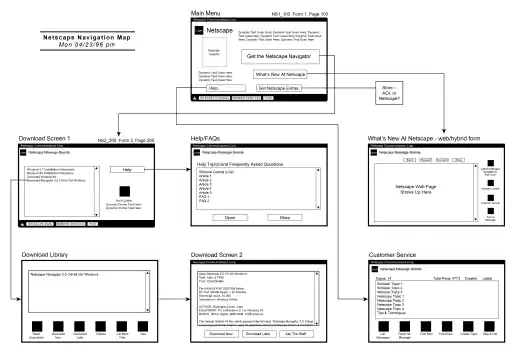
AOL Netscape Navigator Integration Navigation Map
Project Description:
Click for project detail view

-
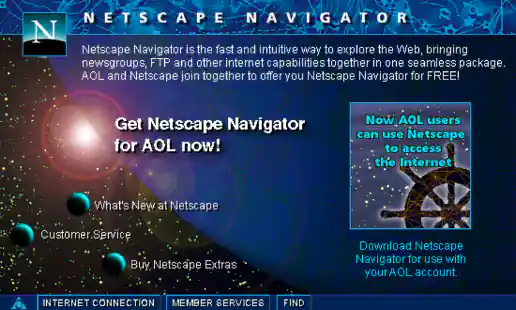
AOL Netscape Navigator Screen
Project Description:
Click for project detail view

-
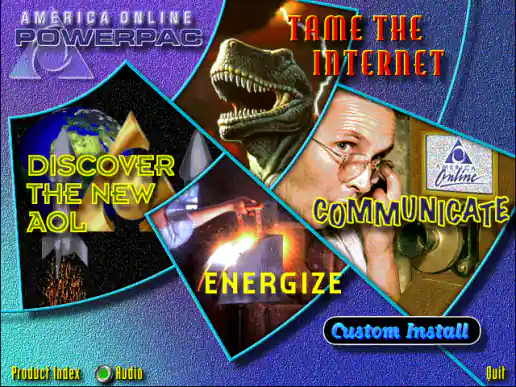
AOL PowerPac CD Interface Design
Project Description:
Click for project detail view

-
AOL Productions Logo
Project Description: I created the final version based on an idea the CEO had after I had presented several initial designs from myself and a couple designer friends. This direction especially made sense to me after I got to review a lot of the outside agency submissions which were creating a whole new visual language that looked unrelated to the traditional AOL brand.
Click for project detail view

-
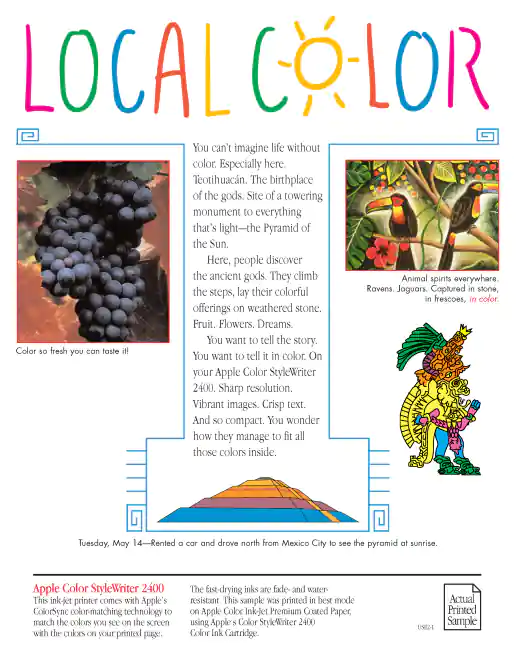
Apple Point-of-Purchase Printer Samples
Apple Color StyleWriter 2400 Printer Sample
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
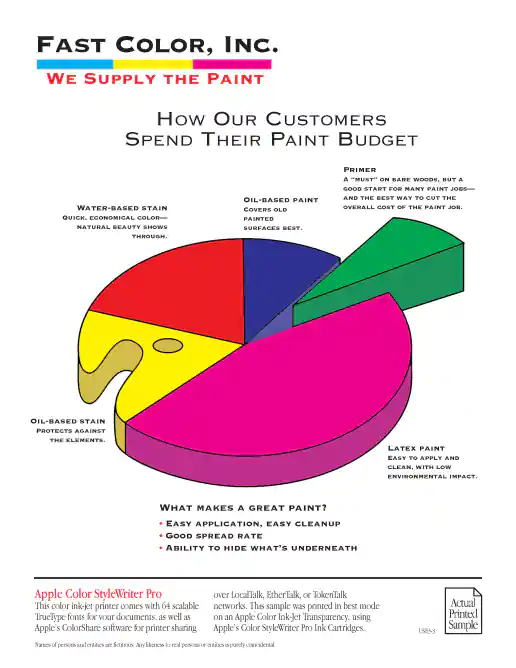
Apple Point-of-Purchase Printer Samples
Apple Color StyleWriter Pro Printer Sample
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
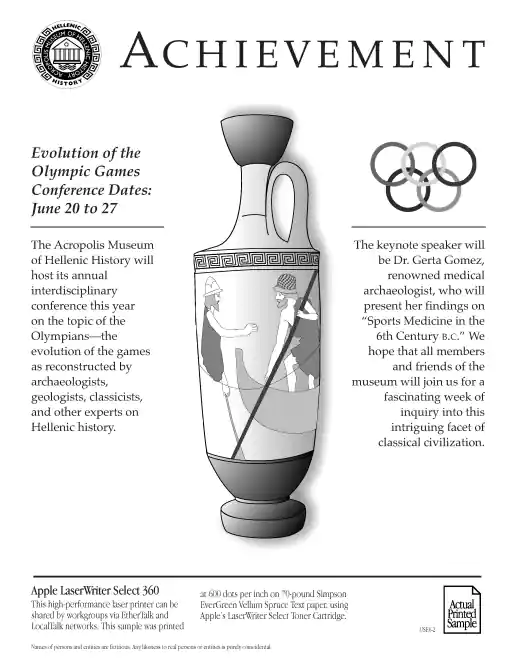
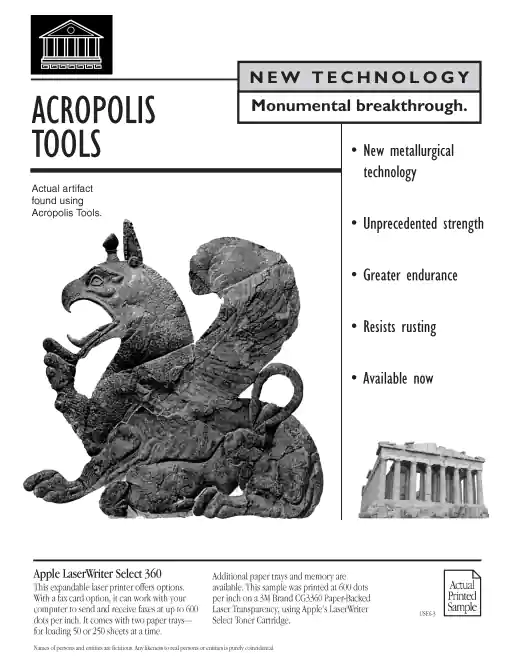
Apple Point-of-Purchase Printer Samples
Apple LaserWriter Select 360 Printer Sample (v1)
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
Apple Point-of-Purchase Printer Samples
Apple LaserWriter Select 360 Printer Sample (v2)
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
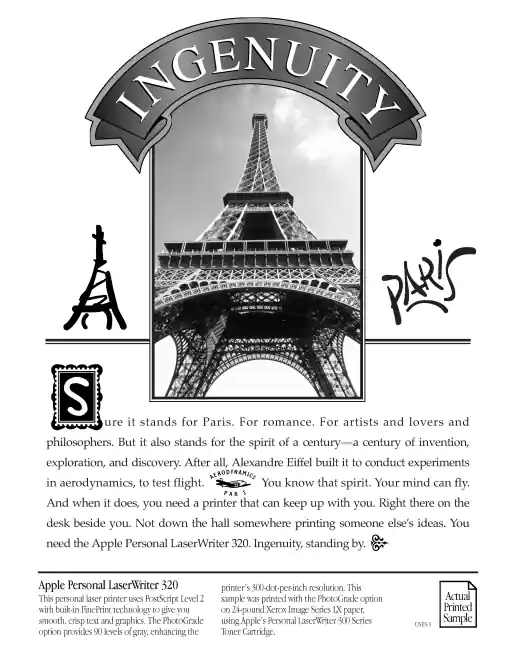
Apple Point-of-Purchase Printer Samples
Apple Personal LaserWriter 320 Printer Sample
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
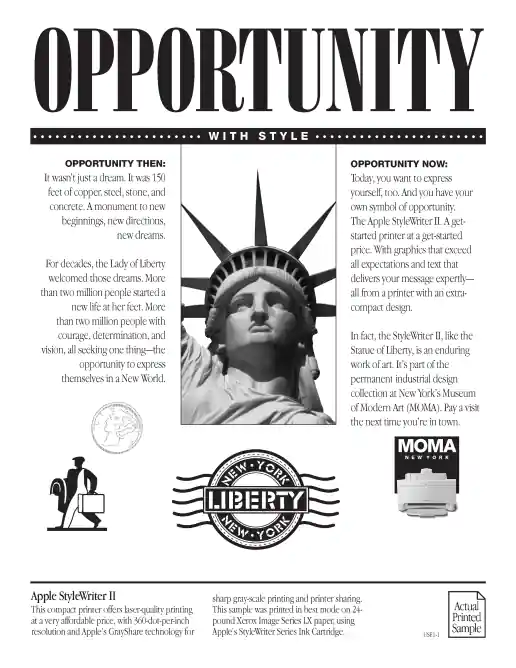
Apple Point-of-Purchase Printer Samples
Apple StyleWriter II Printer Sample
Project Description: Apple use to make printers that were sold in stores such as Circuit City and Best Buy. Some printer displays would have a special button attached so customers could push it and see the printers in-action printing a sample page. This project also included a custom counter-top standee display with tabbed laminated pages that customers could flip though to view more samples and read detailed product specifications (wish I documented those along with that cool industrial design!). Art Director: Mark Drury.
Click for project detail view

-
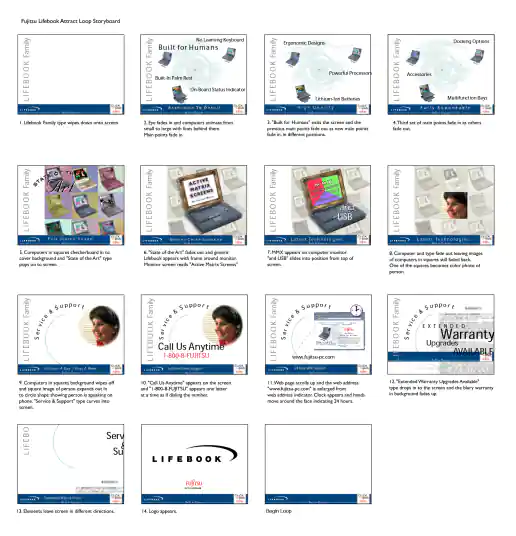
Fujitsu Lifebook In-Store Demo Presentation
Attract Loop Animation Storyboard
Project Description: After reviewing the content outline, wireframing the flow, and designing individual screens I created a storyboard to explain the animation needed in written frame-by-frame form. Then I created a basic video slideshow storyboard to demonstrate some of the timing and effects we’re going for so the client and animator has a better understanding of what the final version should look like.
Click for project detail view

-
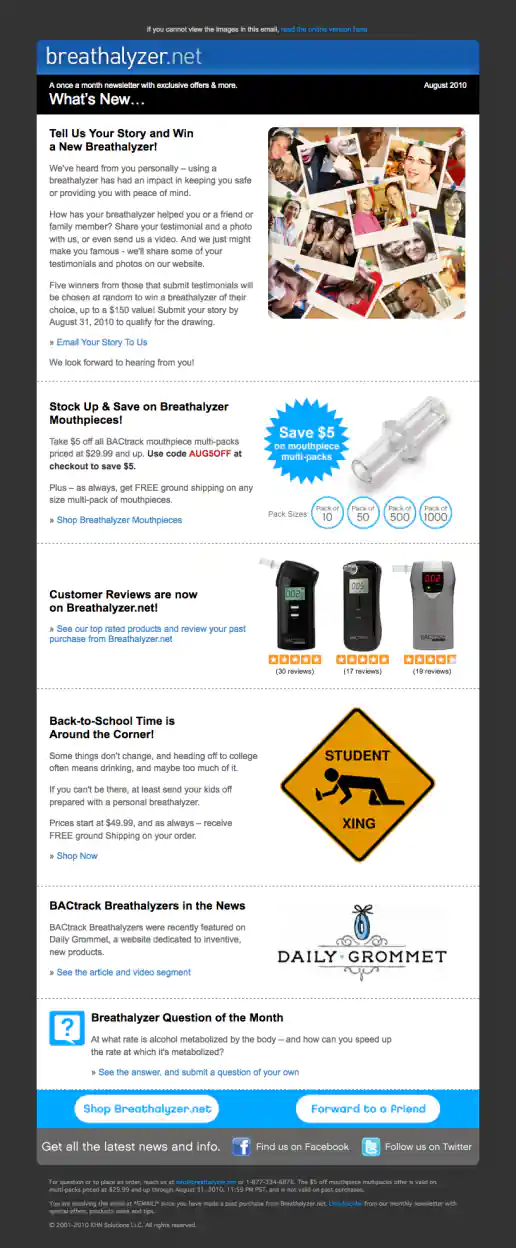
Breathalyzer.net Email Newsletter Template Design
August Issue
Project Description:
Click for project detail view

-
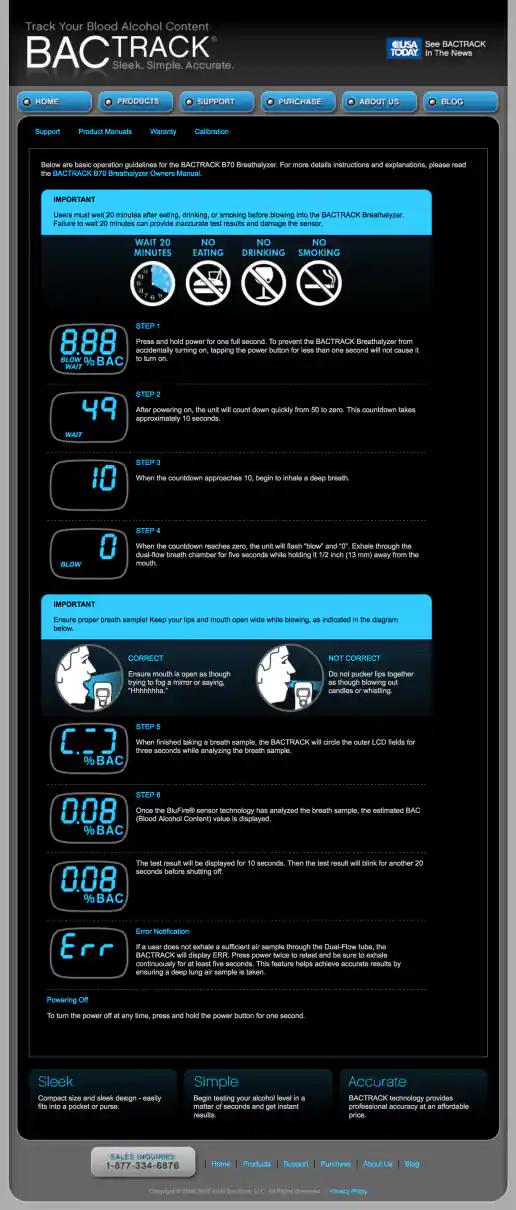
BACtrack Breathalyzers Website Redesign
B70 Operating Instructions Page
Project Description:
Click for project detail view