-
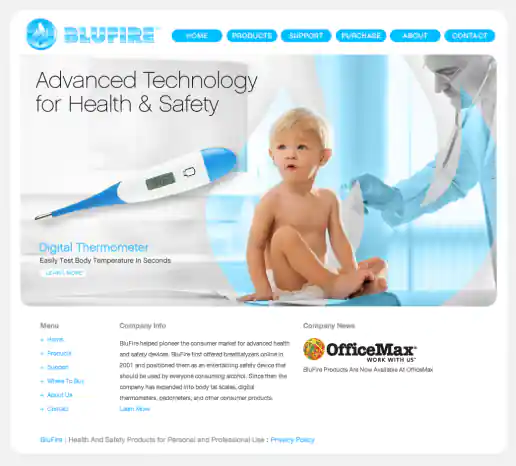
BluFire Website Design
Homepage - Animation Frame 1
Project Description: Ecommerce website created after logo and packaging treatments where designed. I decided to use rounded shapes so the site feels more friendly than technical and I used flat shapes with no shading or shadows to create a clean, flat, uncomplicated look.
Click for project detail view

-
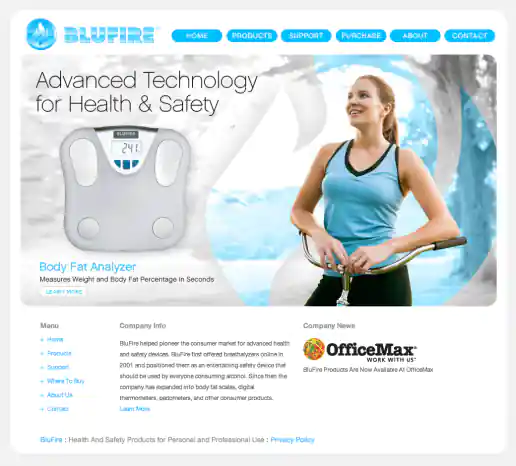
BluFire Website Design
Homepage - Animation Frame 2
Project Description: Ecommerce website created after logo and packaging treatments where designed. I decided to use rounded shapes so the site feels more friendly than technical and I used flat shapes with no shading or shadows to create a clean, flat, uncomplicated look.
Click for project detail view

-
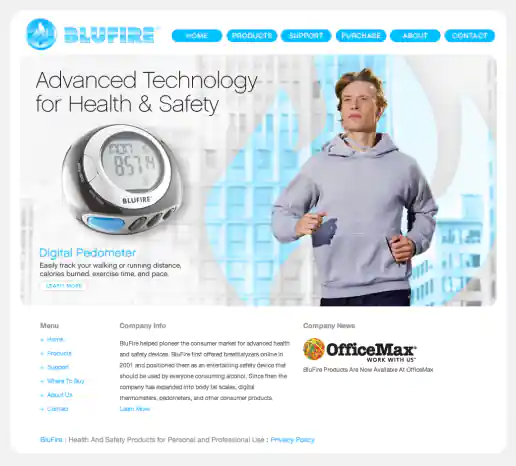
BluFire Website Design
Homepage - Animation Frame 3
Project Description: Ecommerce website created after logo and packaging treatments where designed. I decided to use rounded shapes so the site feels more friendly than technical and I used flat shapes with no shading or shadows to create a clean, flat, uncomplicated look.
Click for project detail view

-
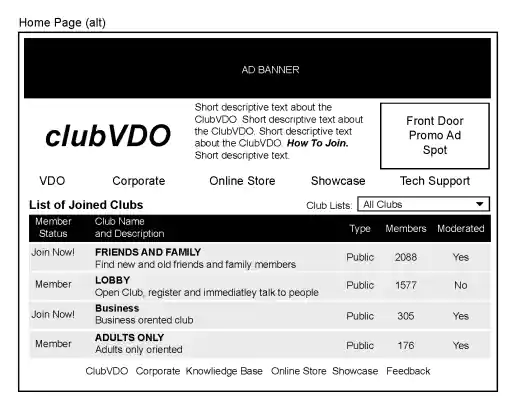
ClubVDO Website Wireframes
Homepage Alternate
Project Description:
Click for project detail view

-
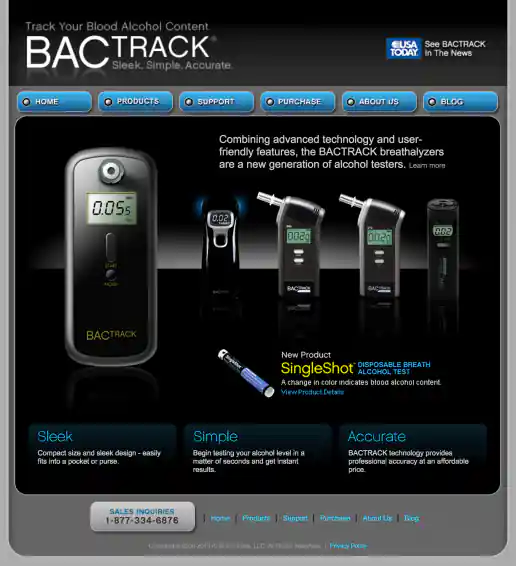
BACtrack Breathalyzers Website Redesign
Homepage – 2010
Project Description:
Click for project detail view

-
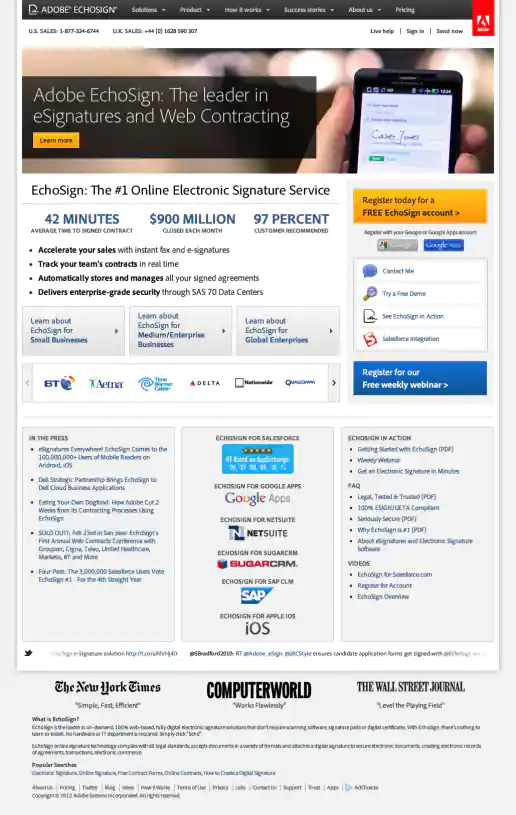
Adobe EchoSign Website Redesign Phase 2 Examples
Homepage – Before and After
Project Description:
Click for project detail view

-
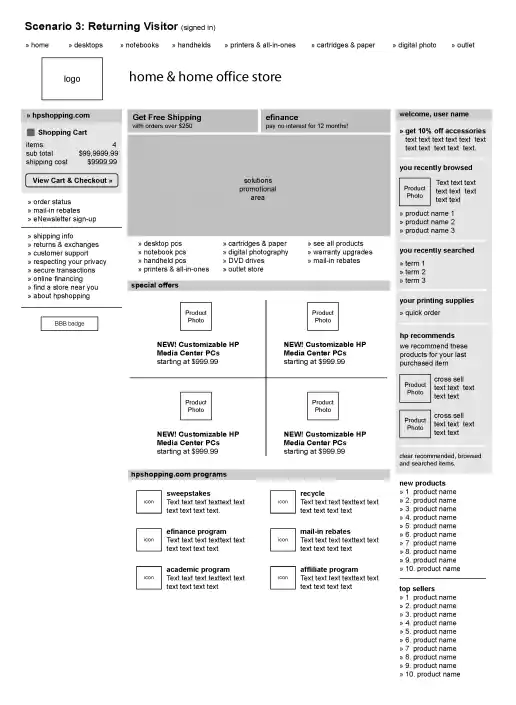
HPShopping.com Homepage Visitor Scenario Wireframes
Project Description: Wireframes showing content scenarios that would be presented depending if a visitor was new, returning, and signed-in to the ecommerce website. Each scenario wireframe indicates content that we wanted to present along with general layout where the content would appear. This helped engineers understand what database and code development updates would be needed. Eventually scenarios were also created for customers who had previously purchased from the site and recommended products based on their previous purchases along with other user types.
Click for project detail view

-
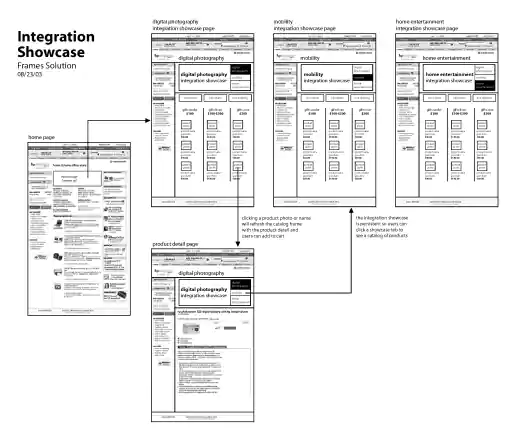
HPShopping.com Integration Showcase Solution Wireframes
Project Description: Remember html iframes and popup browser windows? These wireframes presented each as an option for the Digital Photography, Mobility, and Home Entertainment product showcases back in 2003. We didn't want to just link to showcase pages for some reason but we did want to keep the standard c-frame persistent.
Click for project detail view

-
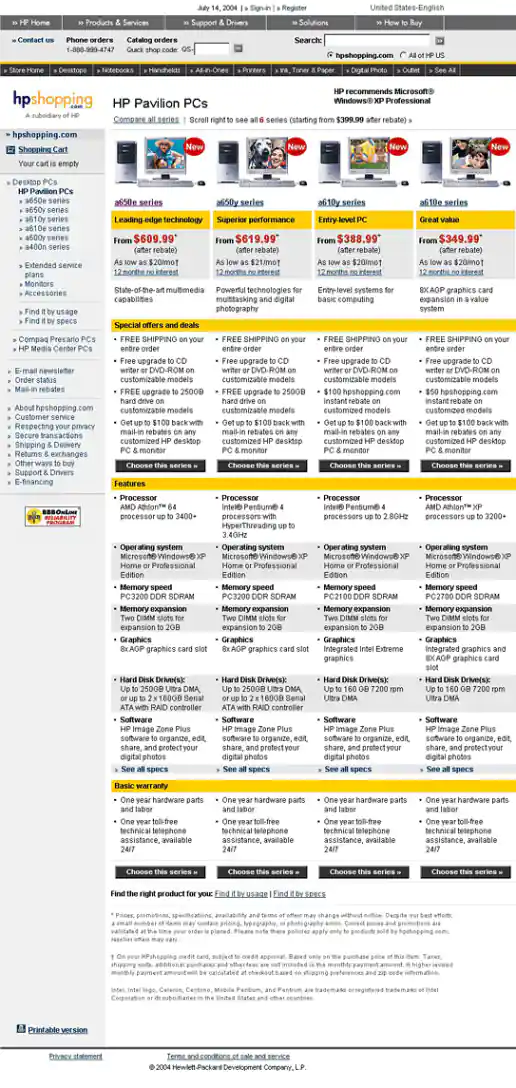
HPShopping.com PC Series Matrix Page Design
Project Description:
Click for project detail view

-
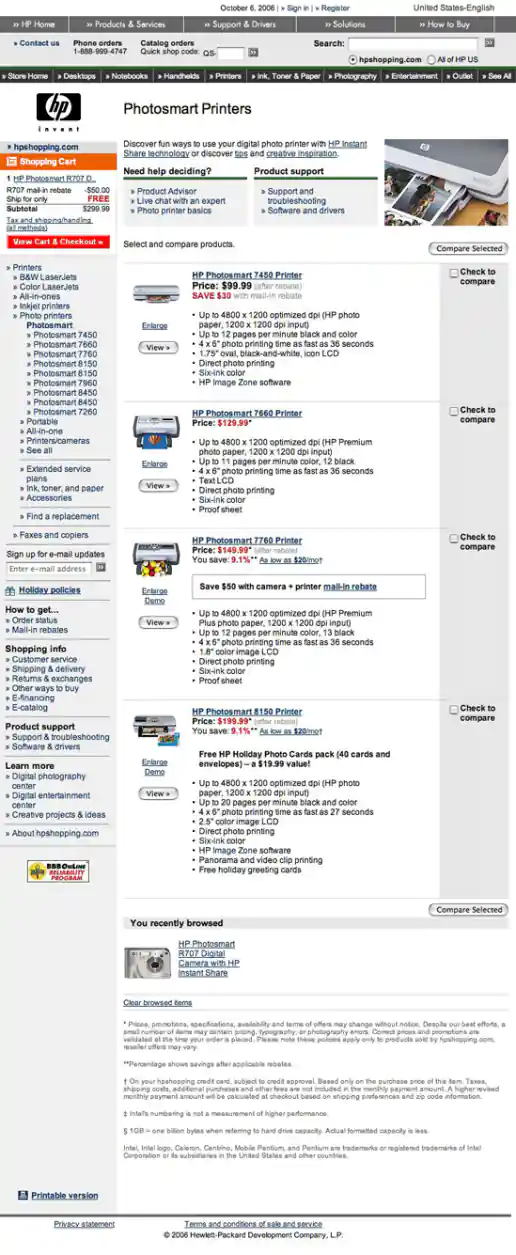
HPShopping.com Printer Series Detail Page Design
Project Description:
Click for project detail view

-
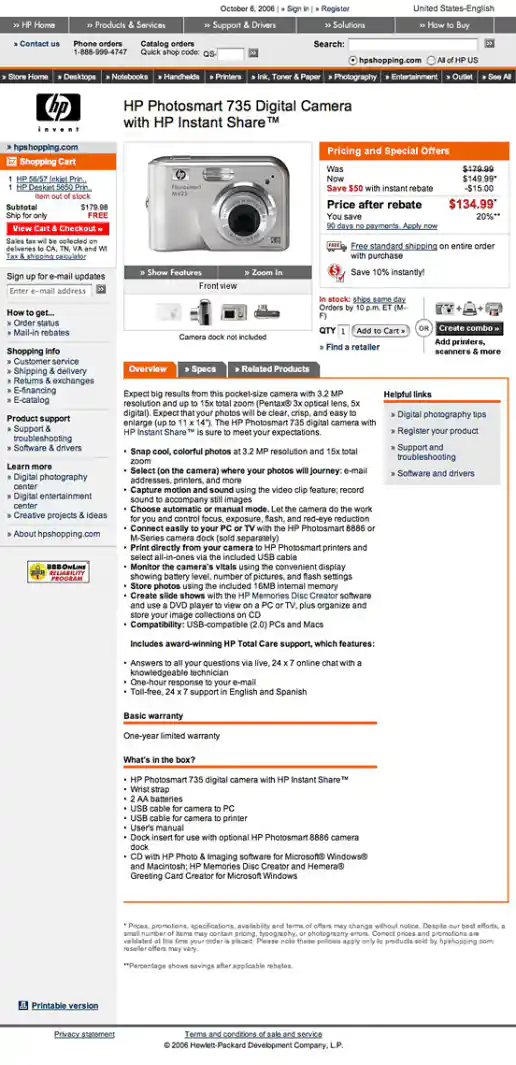
HPShopping.com Product Detail Page Design
Project Description:
Click for project detail view

-
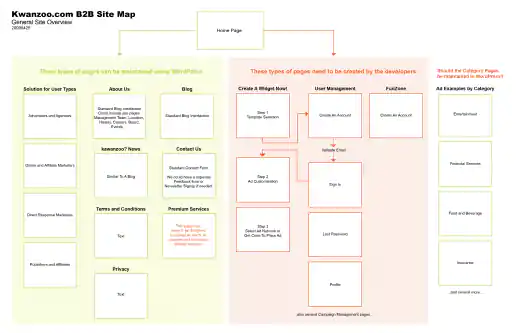
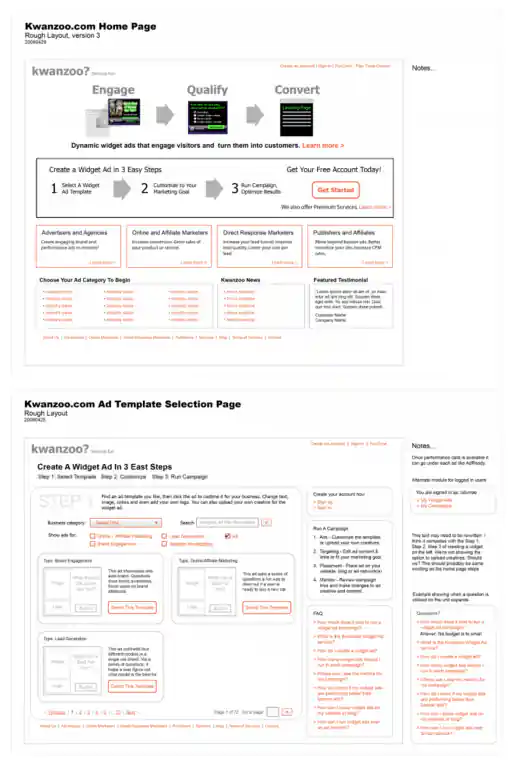
Kwanzoo Website Redesign
Initial Overview Wireframe
Project Description:
Click for project detail view

-
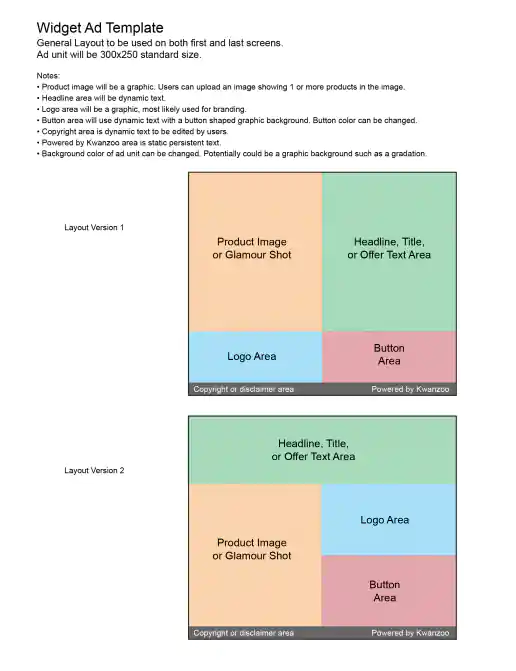
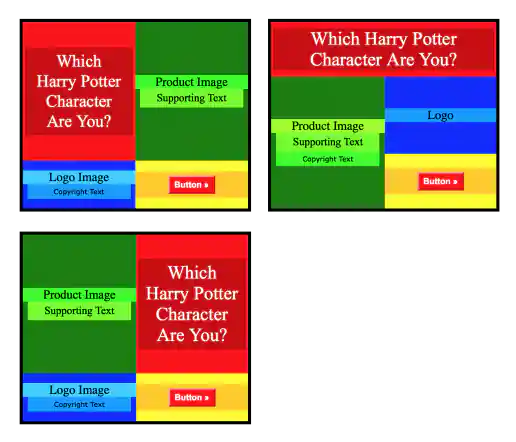
Kwanzoo Widget Ad Template Guidelines
Initial Specs
Project Description:
Click for project detail view

-
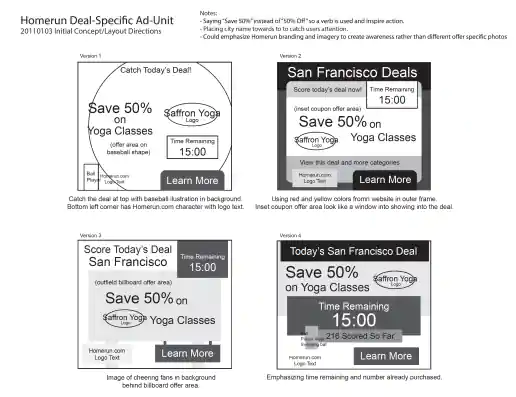
HomeRun.com Dynamic Banner Ad Template Design
Initial Wireframe of Rough Ideas
Project Description: Created in Flash these dynamic banner ads pulled in campaign offers based on customer location and demographics. The formats needed to be flexible enough to present various amounts of text and images in ways that presented the offers clearly and didn't look awkward. We established content standards, character count limits, and image formats to be used as guidelines.
Click for project detail view

-
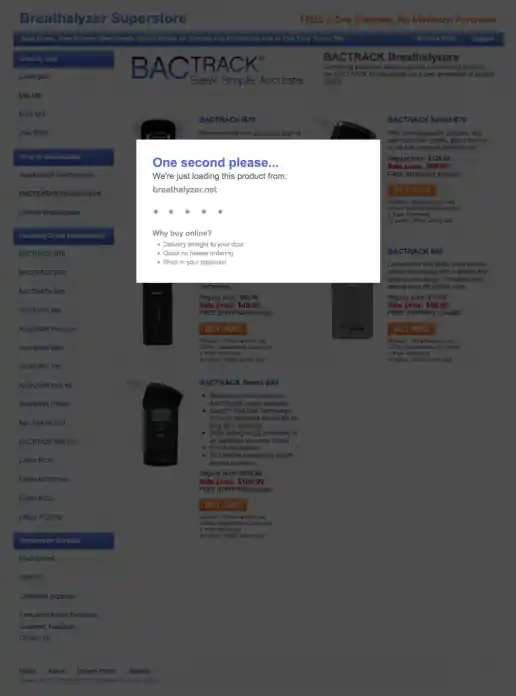
BreathalyzerSuperstore.com Affiliate Website Design
Interstitial Modal Appears Before Redirecting to Affiliate Site
Project Description:
Click for project detail view

-
Kwanzoo Customer Widget Ad Development Experience
Project Description:
Click for project detail view

-
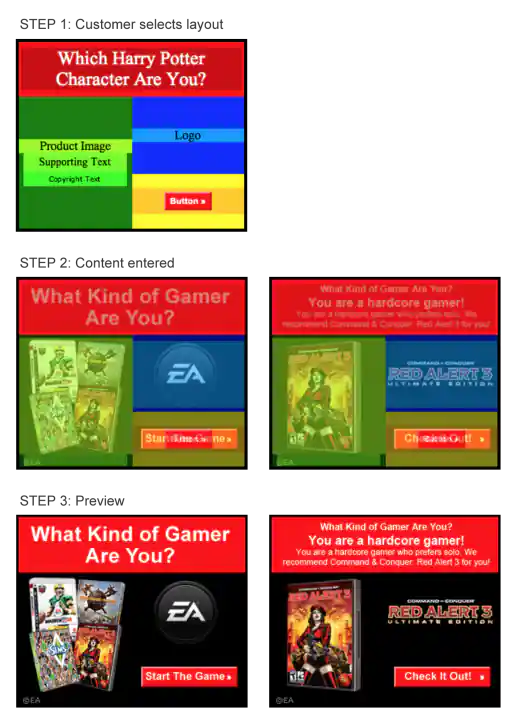
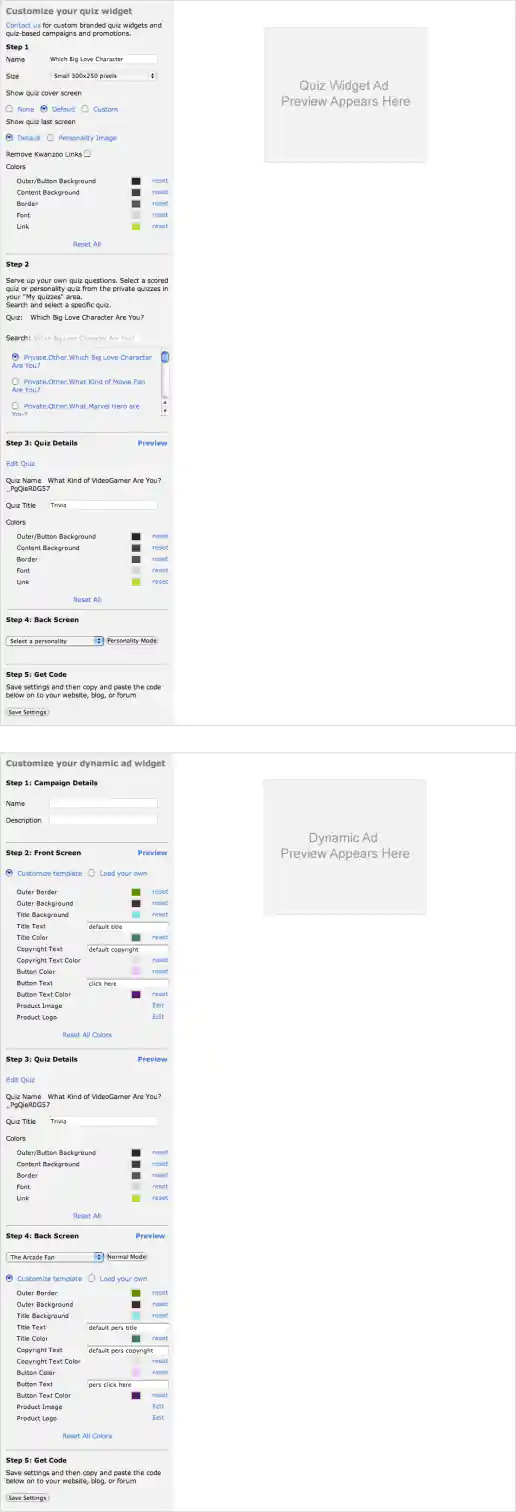
Kwanzoo Dynamic Ad Templates
Project Description: I created iframe prototypes based on defined content needs. After testing using actual content I documented the specific image size and character count limits for each content type.
Click for project detail view

-
Kwanzoo Dynamic and Quiz Ad Creation Application Interface Results
Project Description: An application developer created the customer area interface used to populate the defined content areas of the ad templates.
Click for project detail view

-
Kwanzoo Website Redesign Page Wireframes
Project Description:
Click for project detail view

-
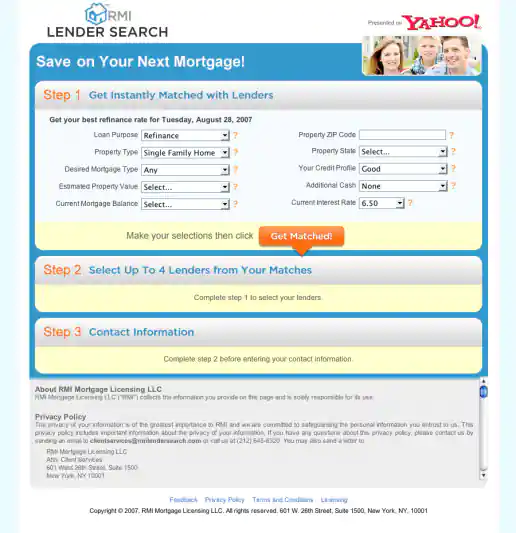
Yahoo! Lender Search “Lenders Direct” Campaign
Landing Page
Project Description: For this campaign I integrated lender logos into Flash animated ads to provide insight who the lenders are and begin to build confidence in potential customers minds before they apply for home financing. As part of this test, the logos either scrolled left to right, bottom to top, or zoomed from small to large along with style and messaging variations. The landing page look and feel borrowed from the style of the Yahoo! Travel channel and other online properties at the time to keep consistent with the Yahoo brand in general.
Click for project detail view

-
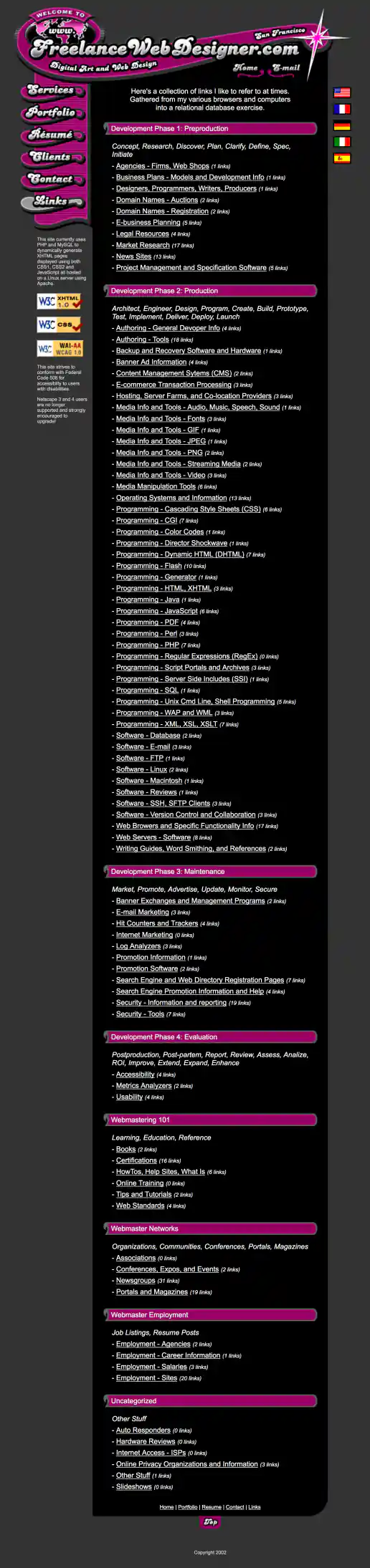
FreelanceWebDesigner.com Website Design
Links Page
Project Description: My old site promoting freelance services. The initial idea was to create a look that was inviting and fun to interact with but also futuristic and indicated a technical savviness, perhaps like an interface you'd see in a the Jetsons TV cartoon. This is the result of that direction which combines French curve shapes (a traditional design element) with an electric spark (signifying the electronic age or futuristic direction) to give the design element some life and make ot ‘pop’.
Click for project detail view

-
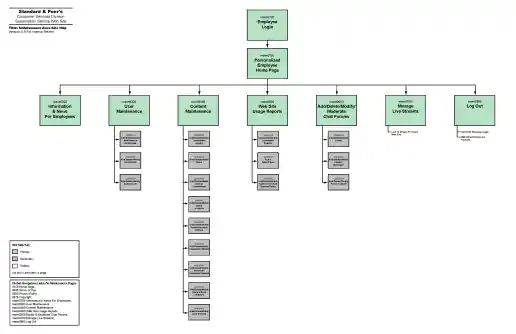
Standard & Poor’s Consumer Services Division Site Maps
Maintenance Area
Project Description:
Click for project detail view

-
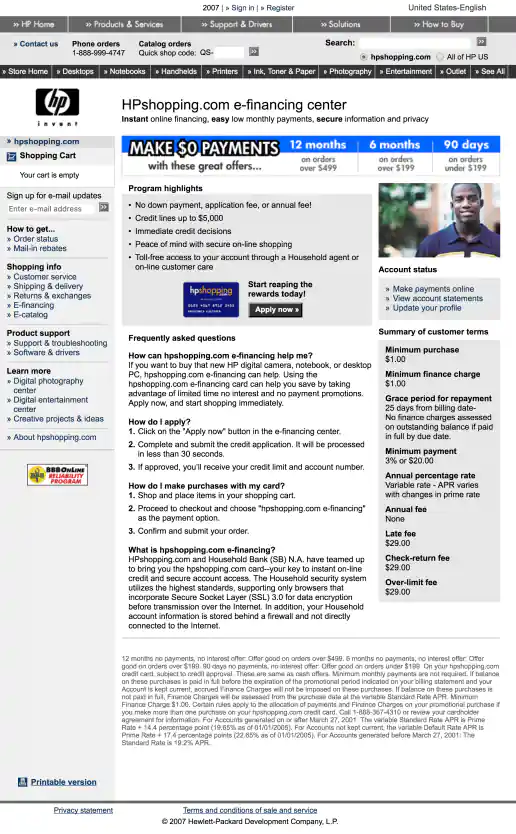
HPShopping.com e-Financing Center 2 Offers
Make $0 Payments Up To 12 Months
Project Description:
Click for project detail view

-
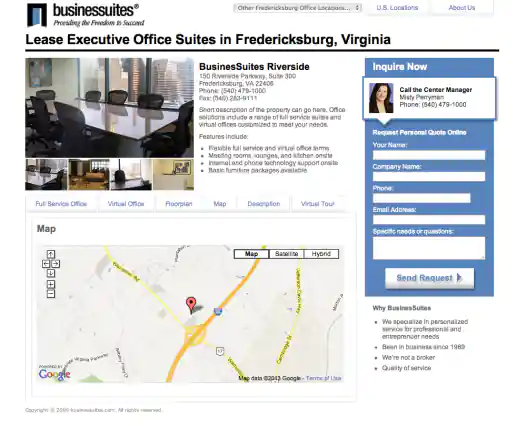
BusinesSuites Landing Page Redesign
Map View Example
Project Description:
Click for project detail view