Portfolio / HPShopping.com Website Optimization and Scalability Presentation
Modern Web Design / CSS Pitch
The interactive and animated Flash version of this presentation can be accessed here. Below are screenshot previews showing most of the content.
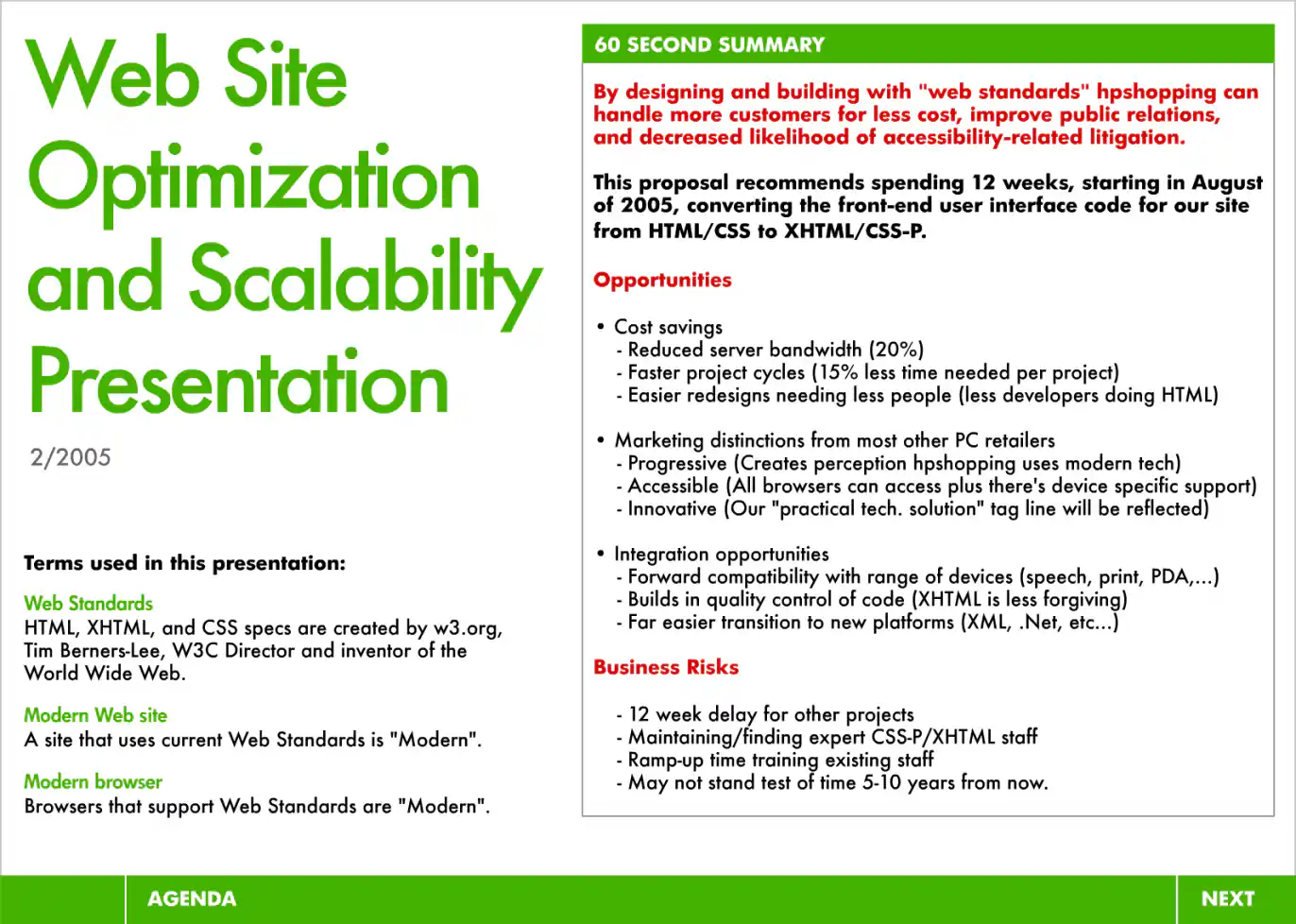
Slide 01: Website Optimization and Scalability Presentation

Slide 02: Main Menu with Clickable Subject Areas

Slide 03: Section Title: Why Are We Having This Meeting

Slide 04: Evolution of Content Presentation Showing Plain Text then HTML then CSS

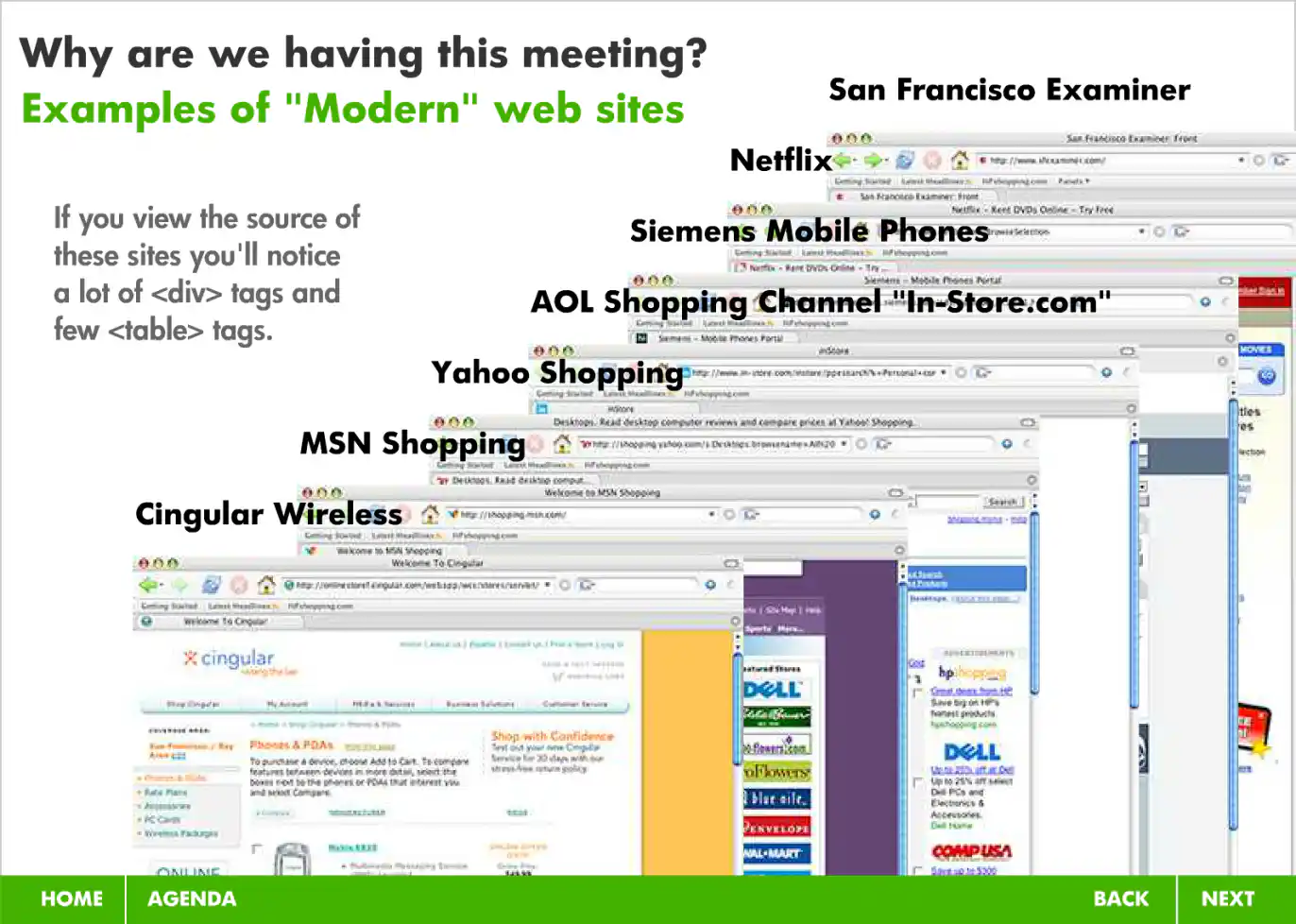
Slide 05: Examples of Modern Websites

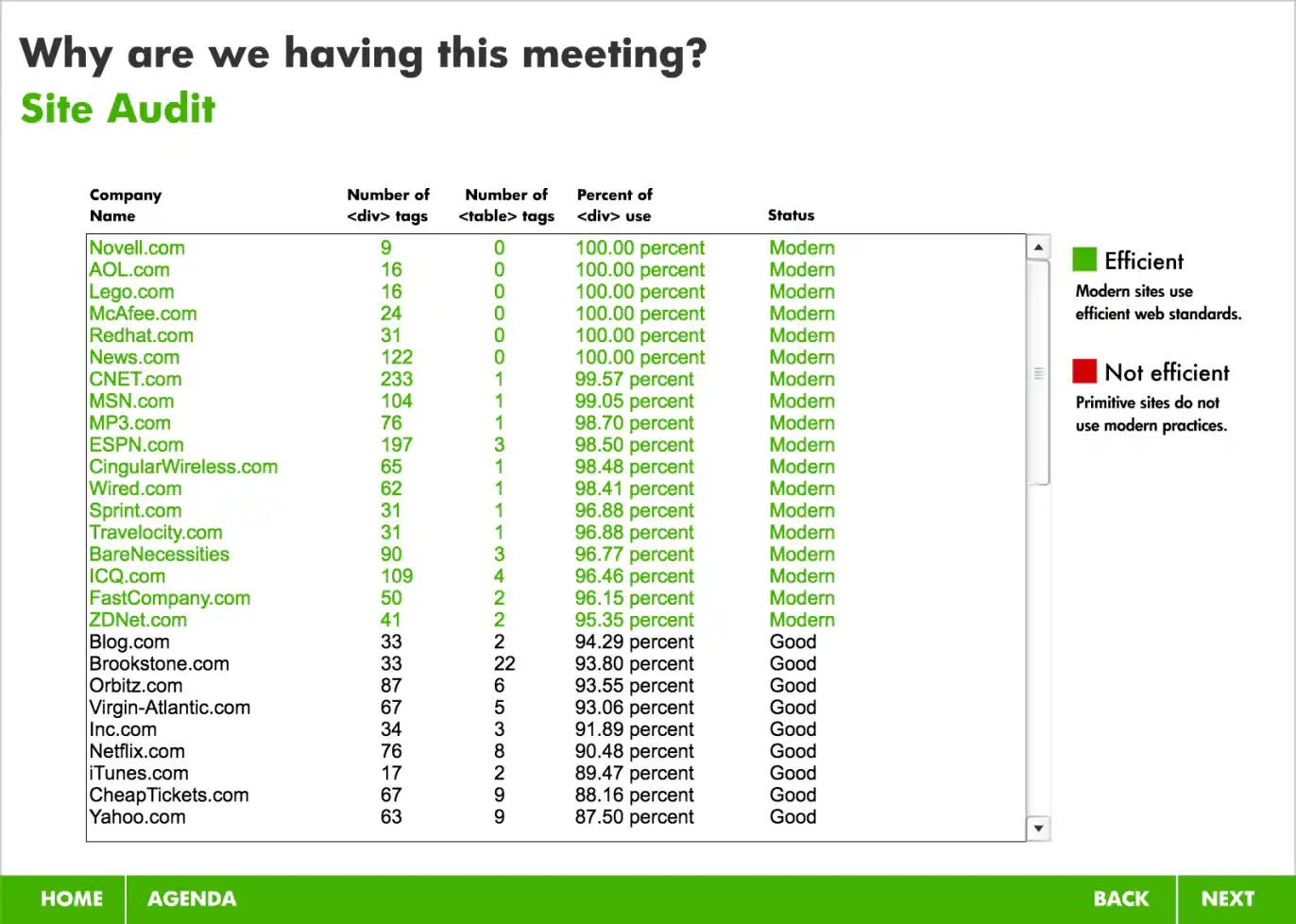
Slide 06: Site Audit Showing Efficient Brand Websites

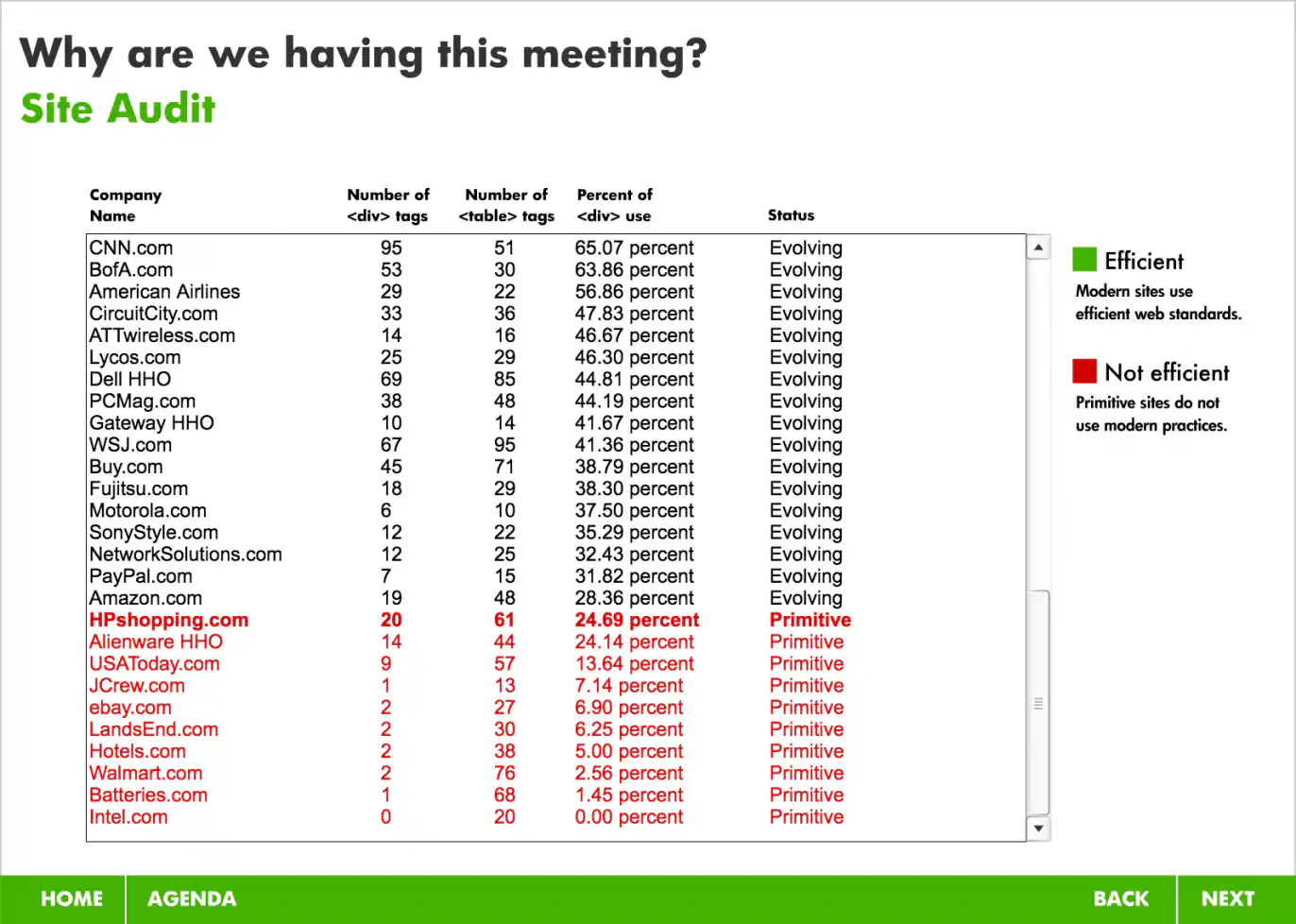
Slide 07: Site Audit Showing Non-Efficient Brand Websites

Slide 08: Improving Total Customer Experience (TCE) By Lowering Page Download Times

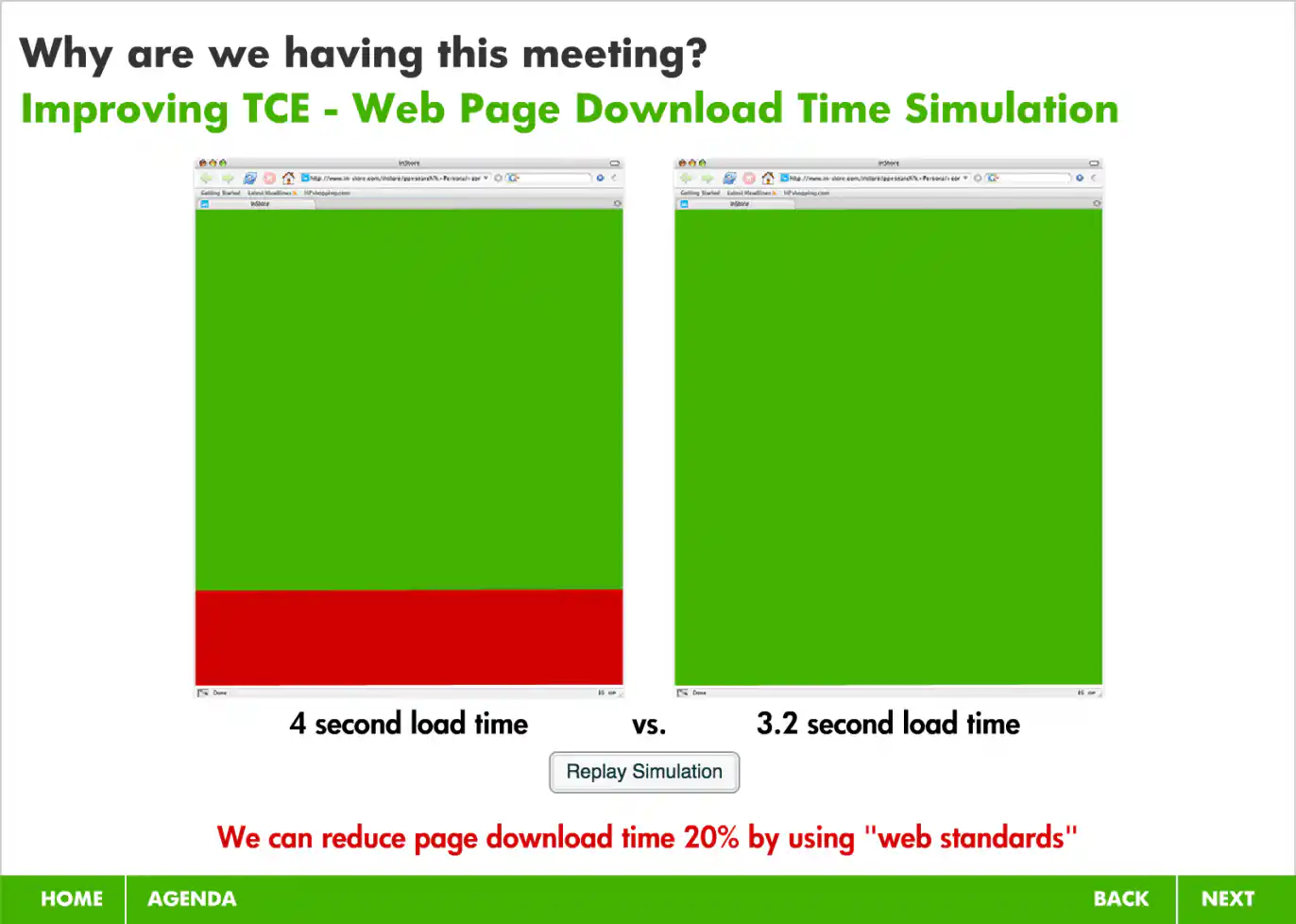
Slide 09: Web Page Download Simulation Showing 20 Percent Variation

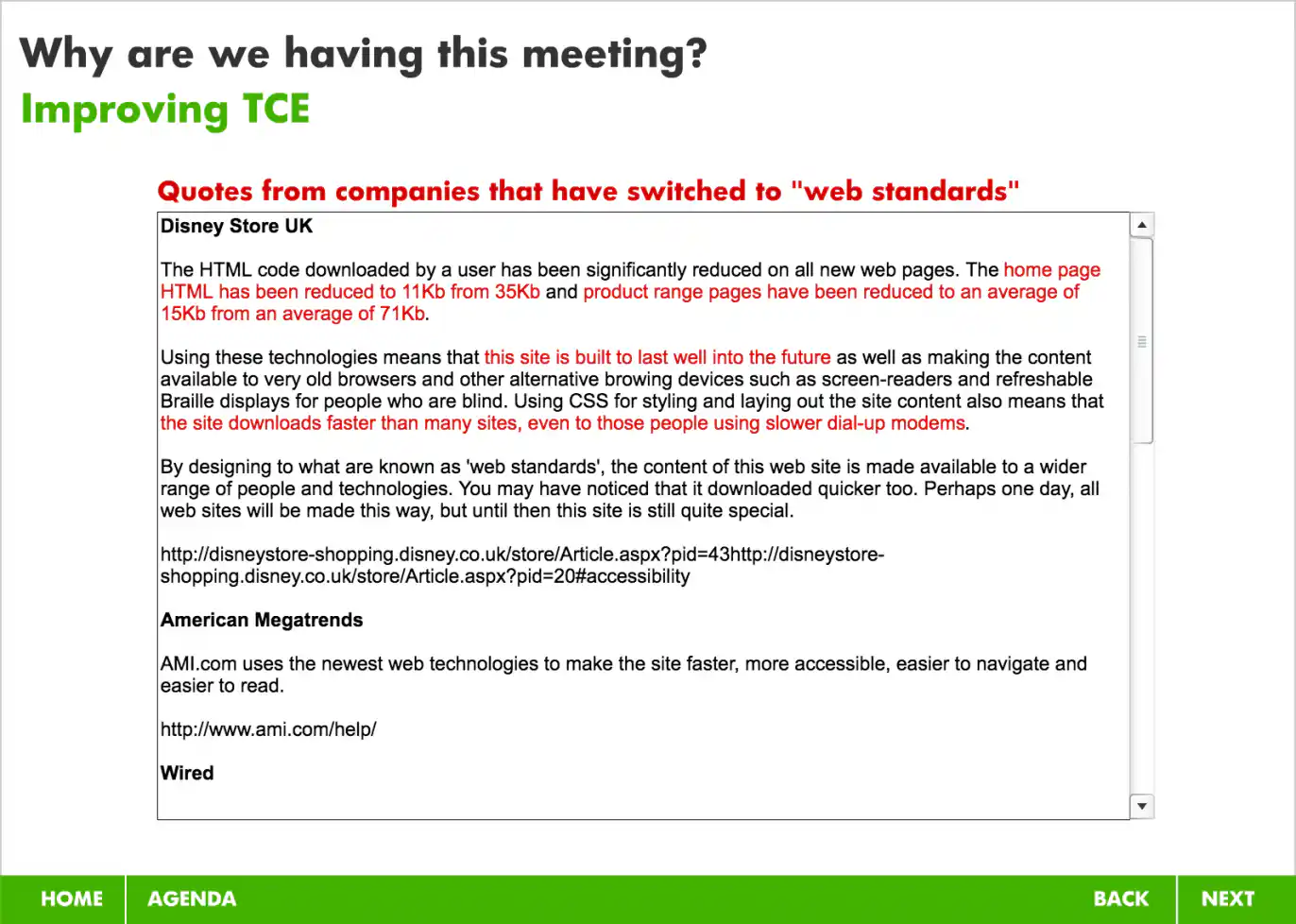
Slide 10: Quotes From Companies That Have Switched To Web Standards 1

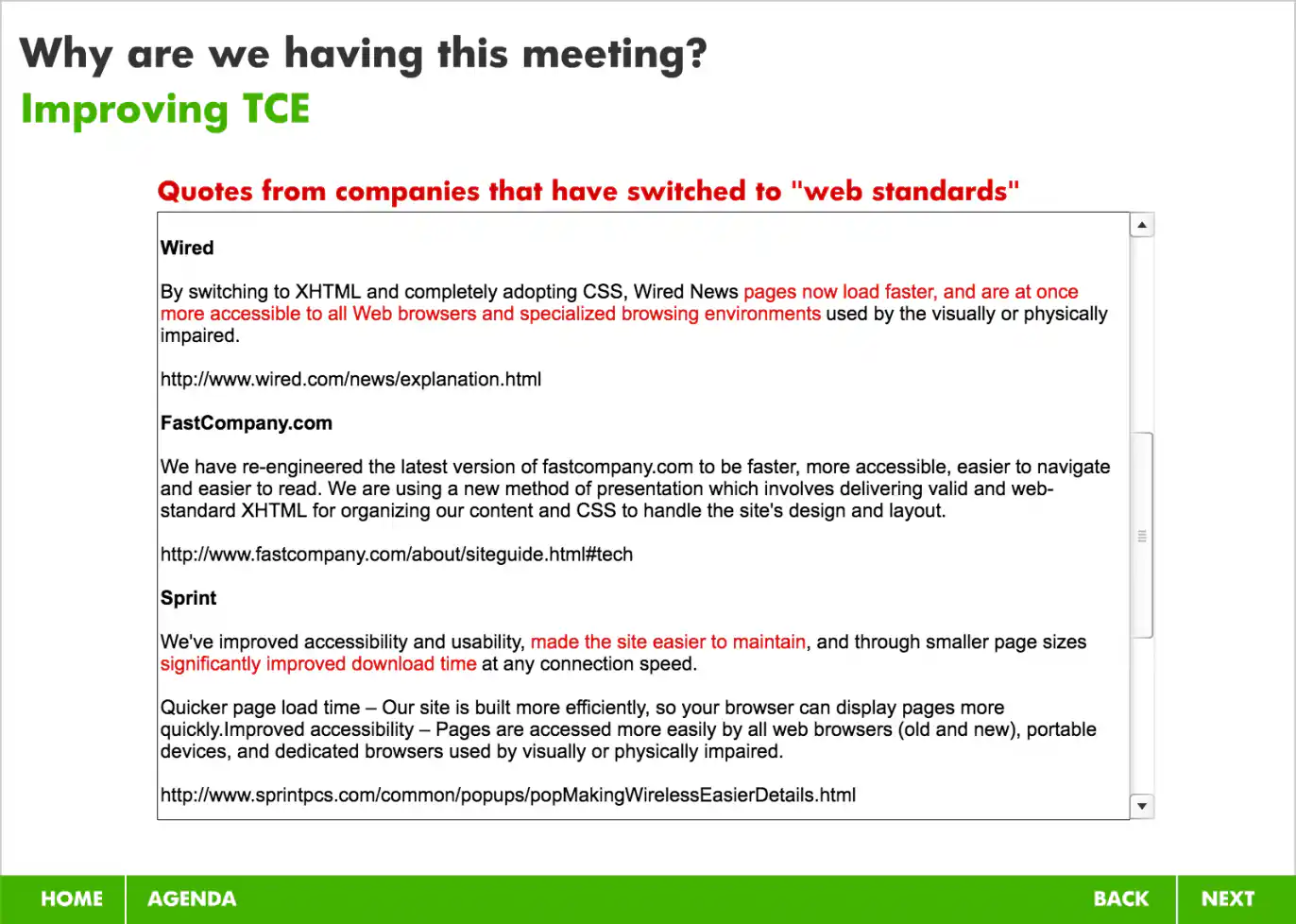
Slide 11: Quotes From Companies That Have Switched To Web Standards 2

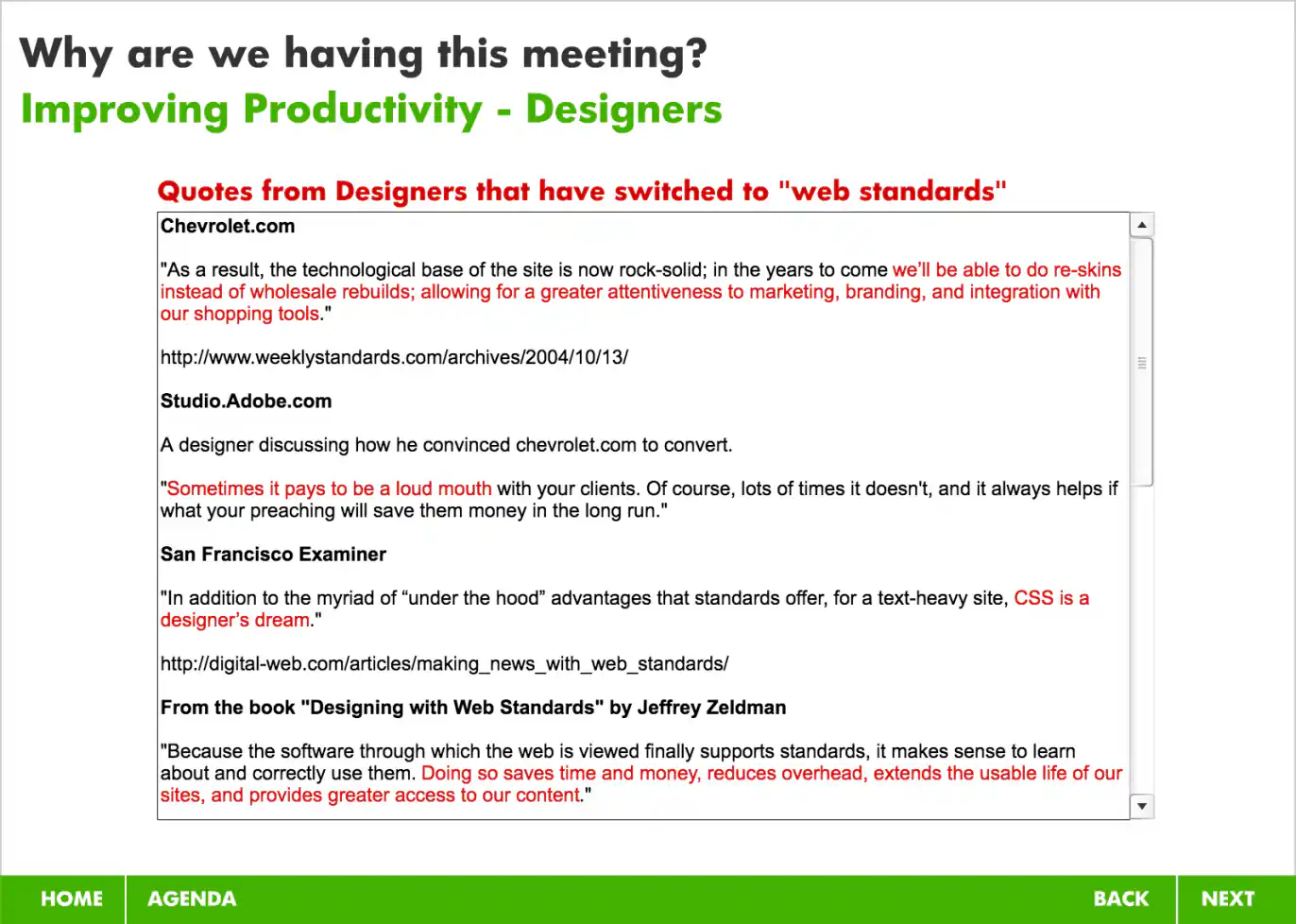
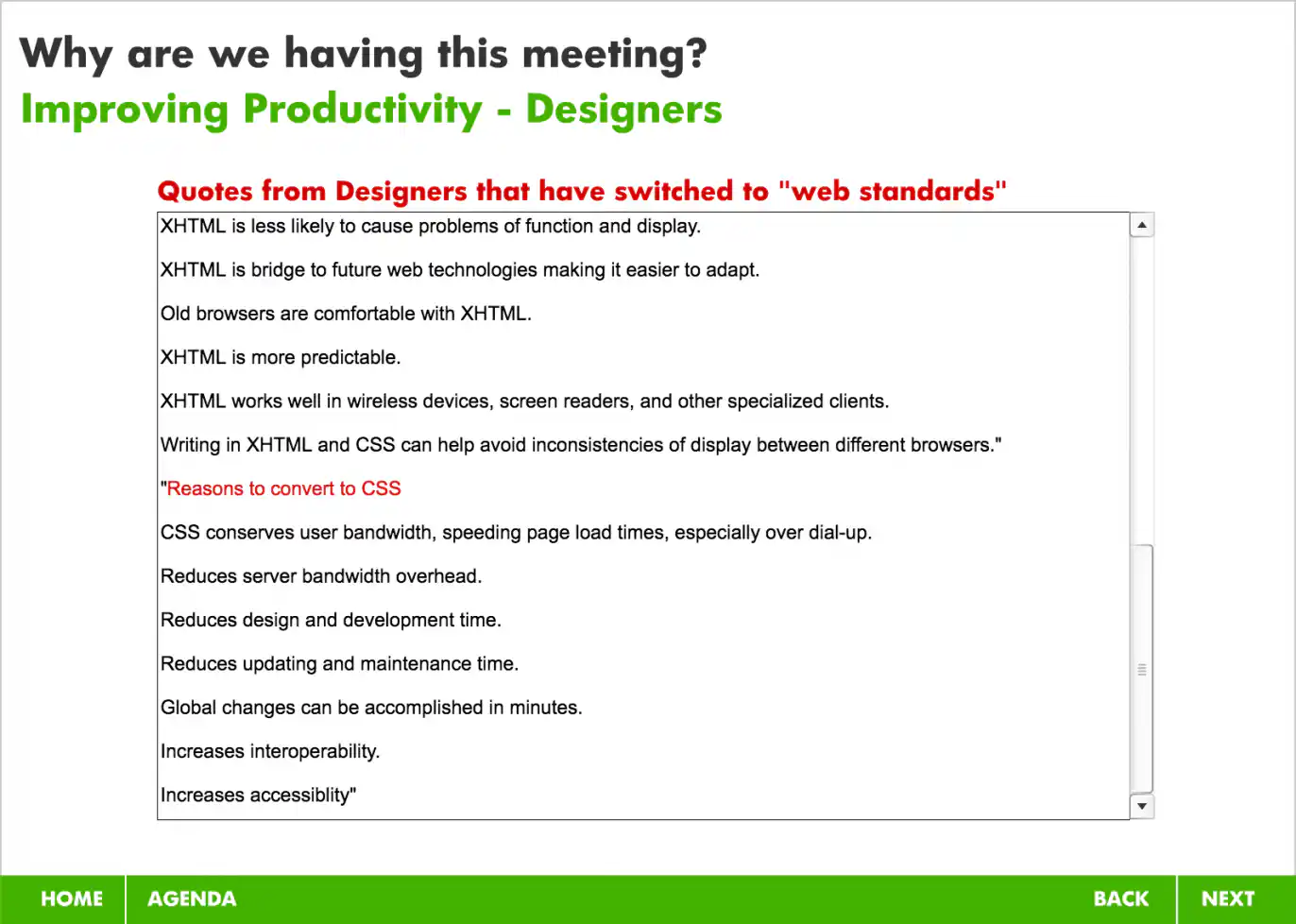
Slide 12: Quotes From Designers That Have Switched To Web Standards 1

Slide 13: Quotes From Designers That Have Switched To Web Standards 2

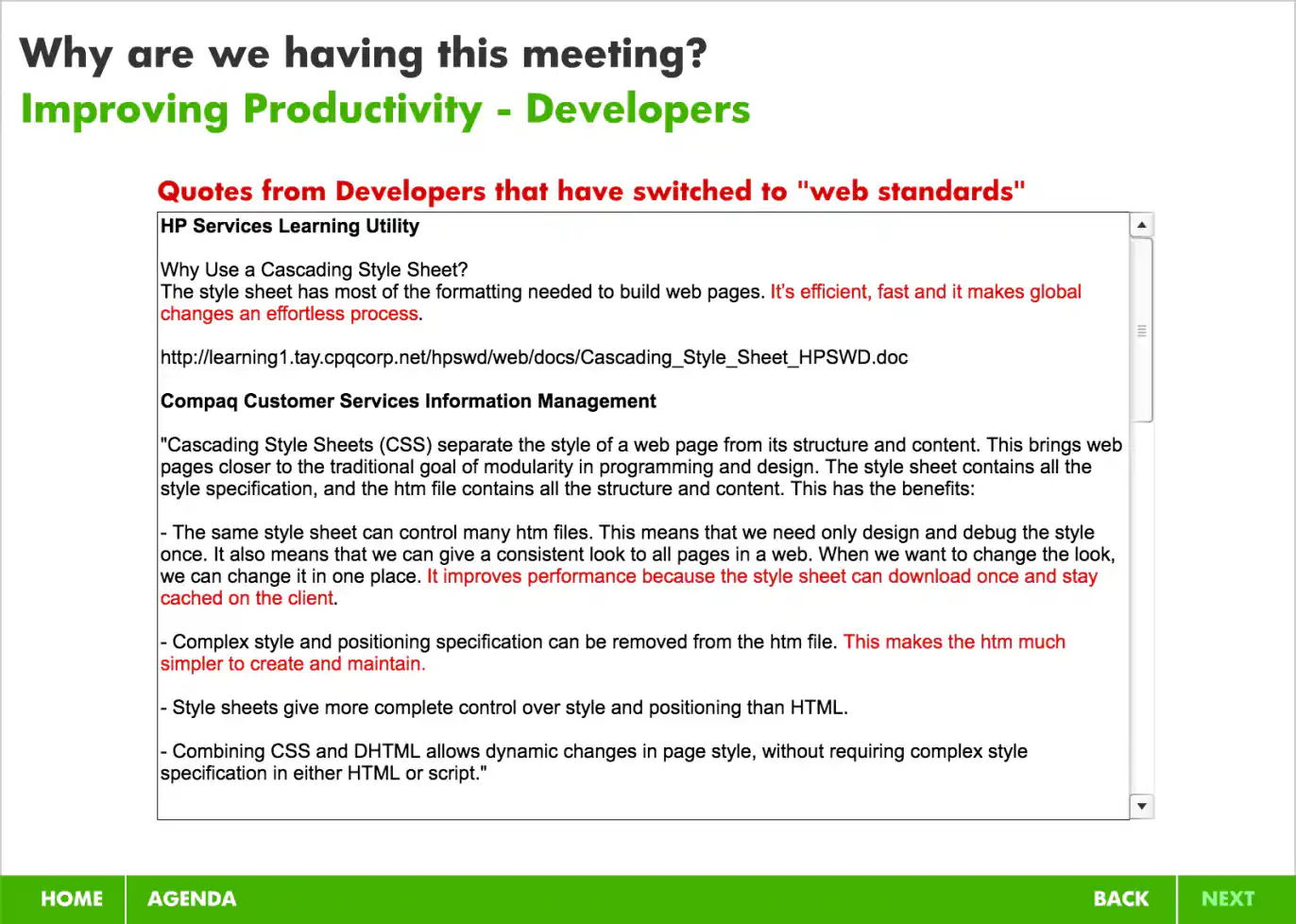
Slide 14: Quotes From Developers That Have Switched To Web Standards 1

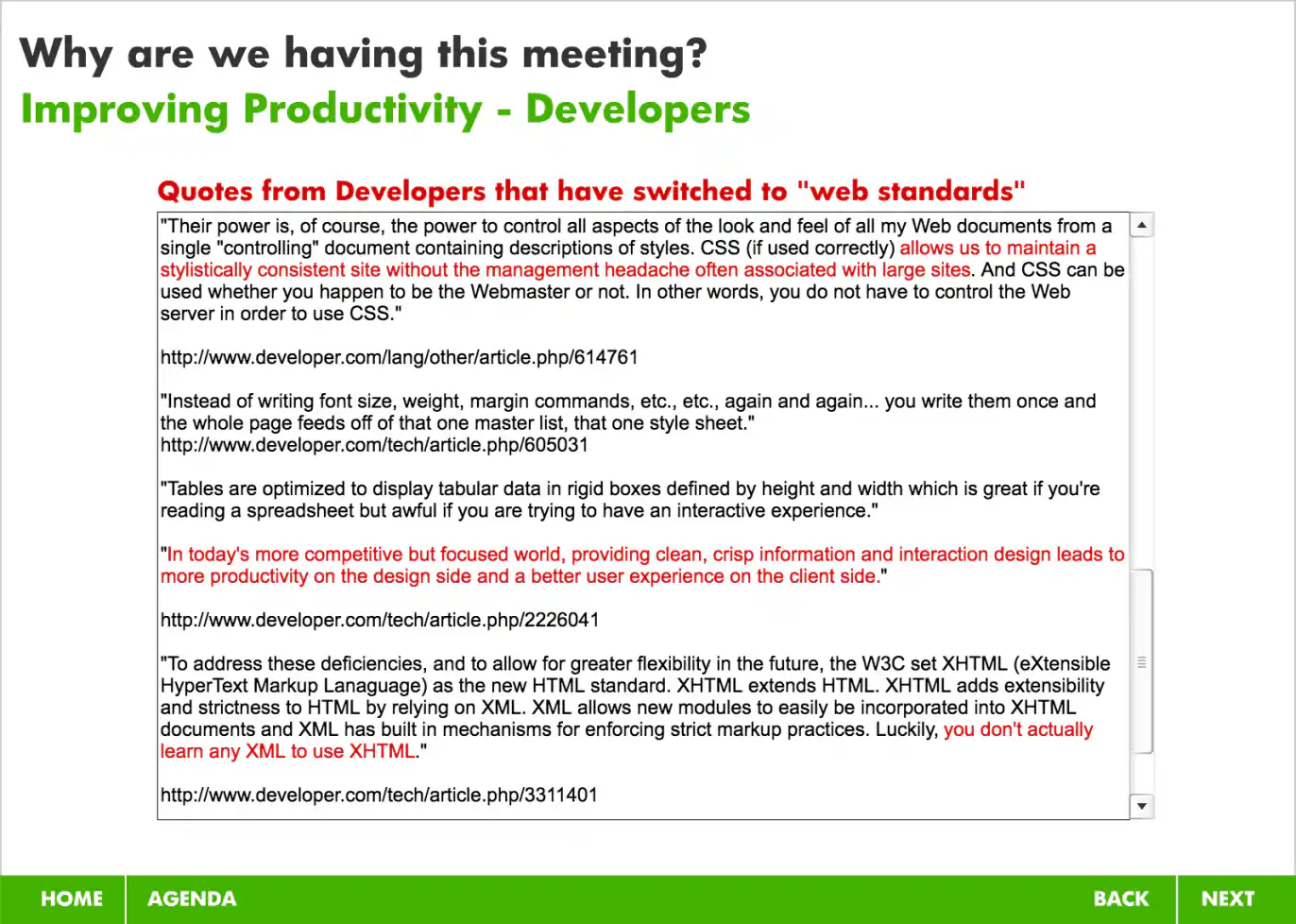
Slide 15: Quotes From Developers That Have Switched To Web Standards 2

Slide 16: Improving Productivity Per Project By Saving Developers Time and Designers Time Spent

Slide 17: Section Title: How Can This Magic Happen

Slide 18: The iTunes Icon Example Showing Comparison of Code Used Before and After Updating
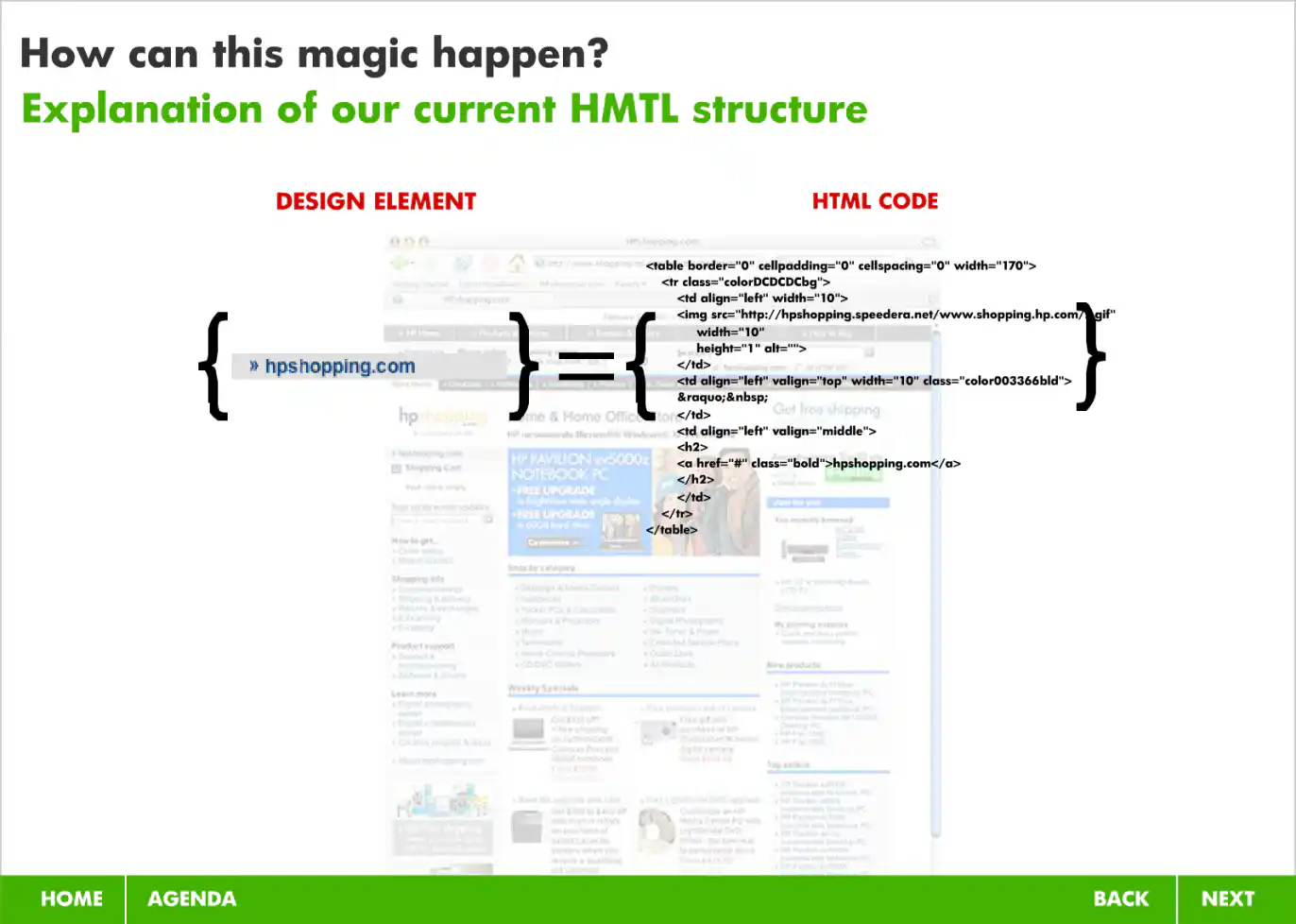
Slide 19: Explanation of Our Current HTML Structure Showing Old Table Based Code Used To Create Element On A Web Page

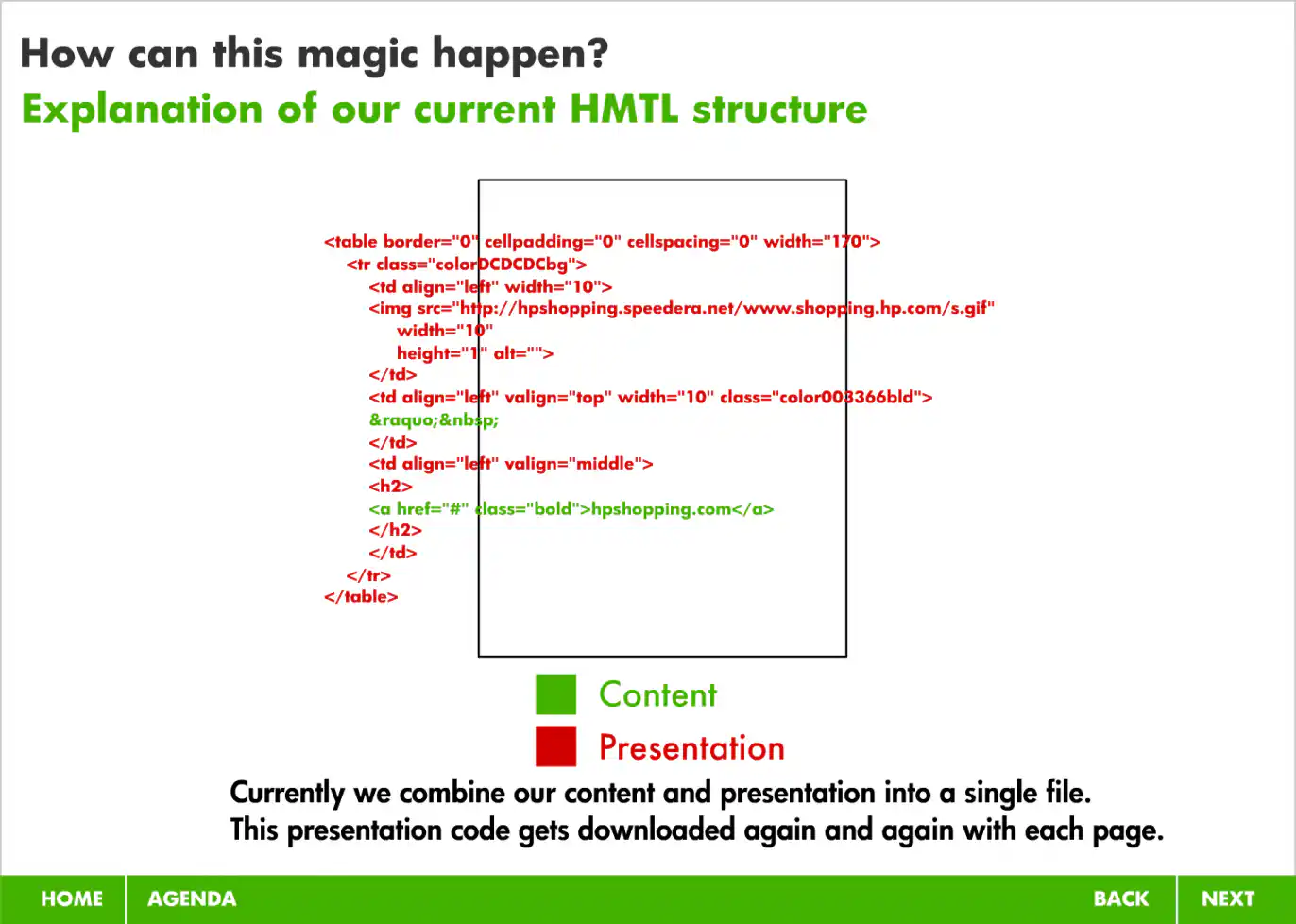
Slide 20: Explanation of Our Current HTML Structure Showing Color Coded Code Sections Content Versus Presentation

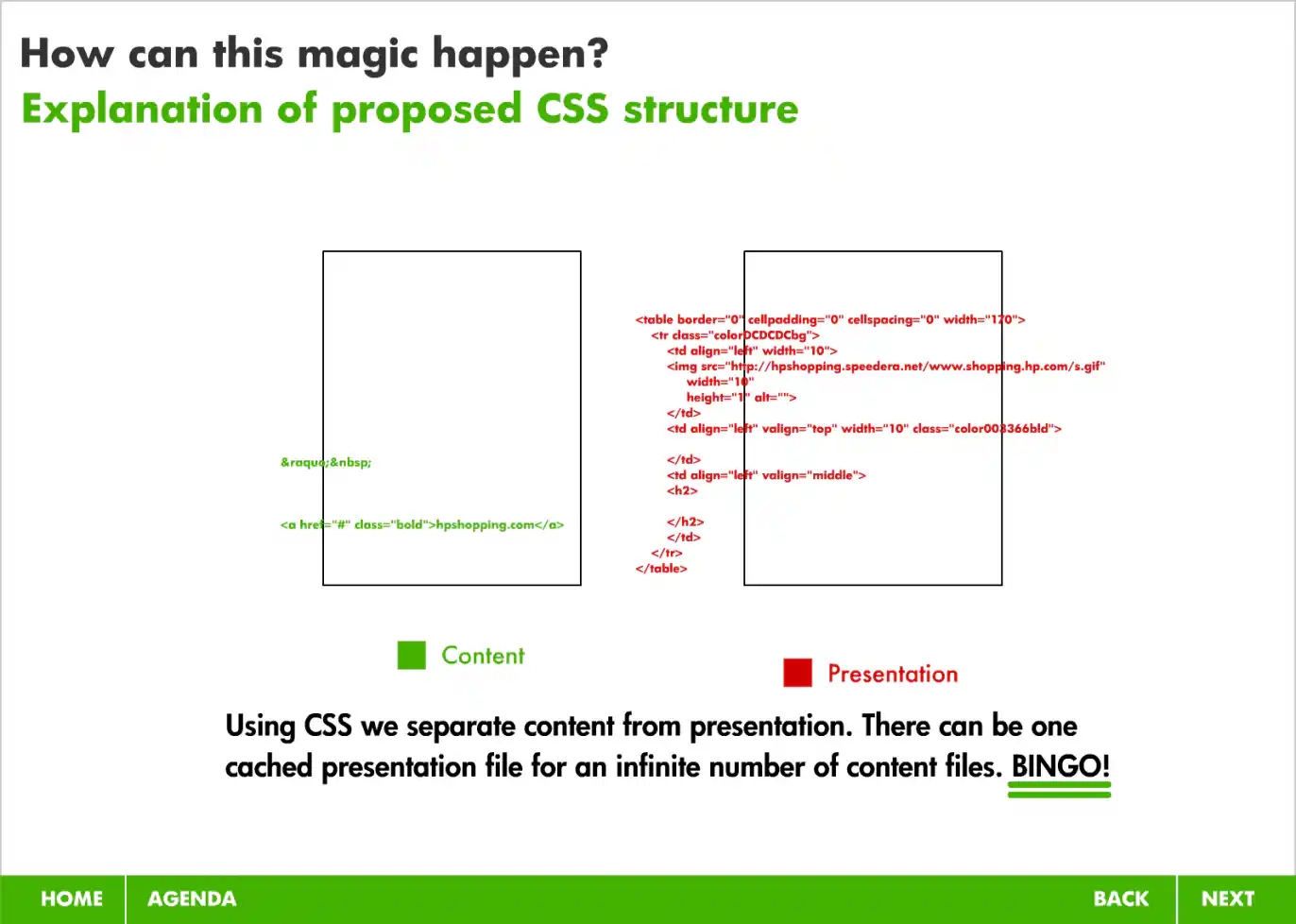
Slide 21: Explanation of Our Current HTML Structure Showing Seperation of Content and Presentation Code

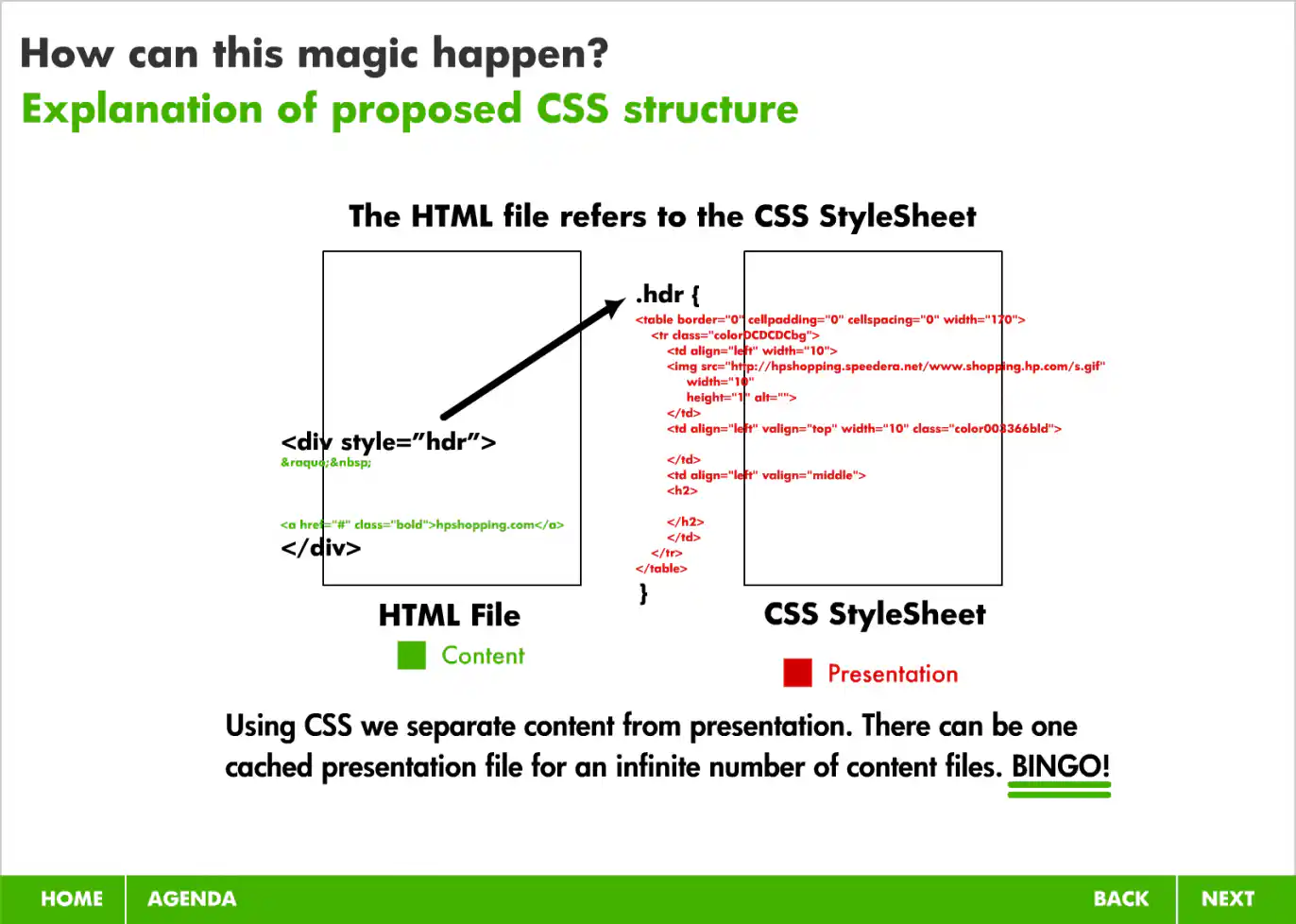
Slide 22: Explanation of Proposed CSS Structure Showing CSS Code Sample Next To Table Code Sample

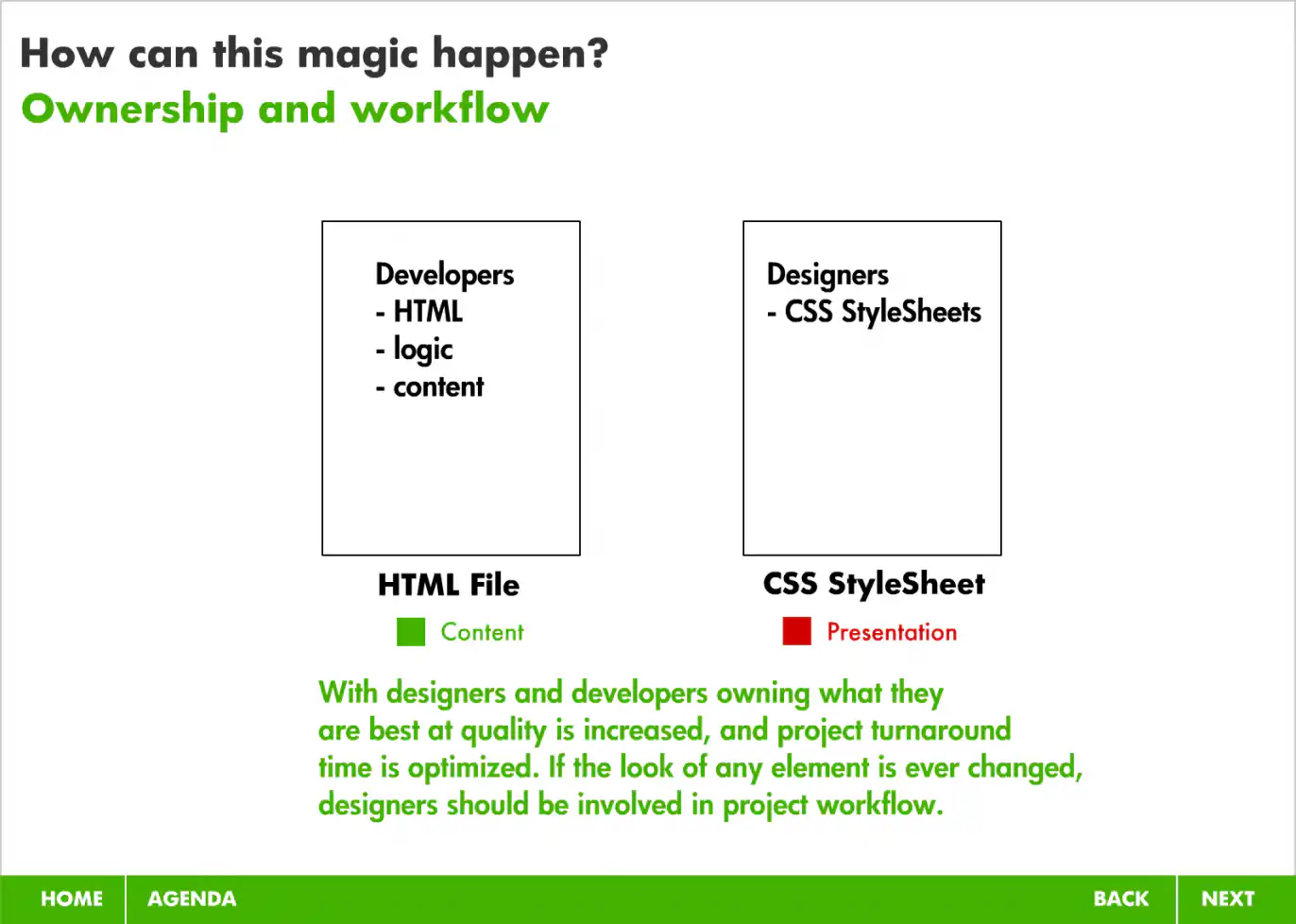
Slide 23: Ownership and Workflow Propoosal Showing Ownership of HTML files and CSS Stylesheet Files

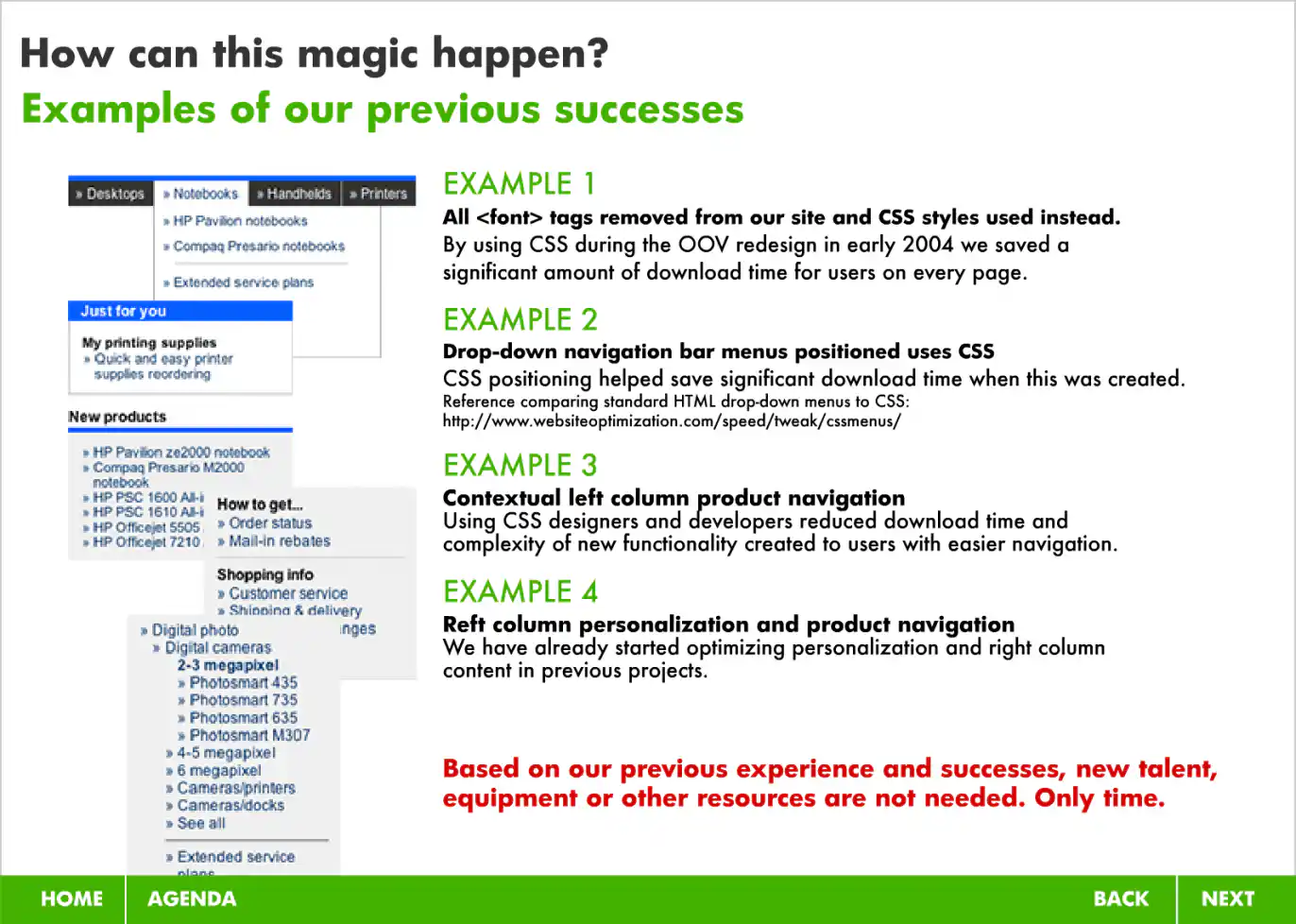
Slide 24: Examples of Previous Successes Demonstrate Only Time Is Needed To Make The Updates

Slide 25 Section Title: When Might This Happen

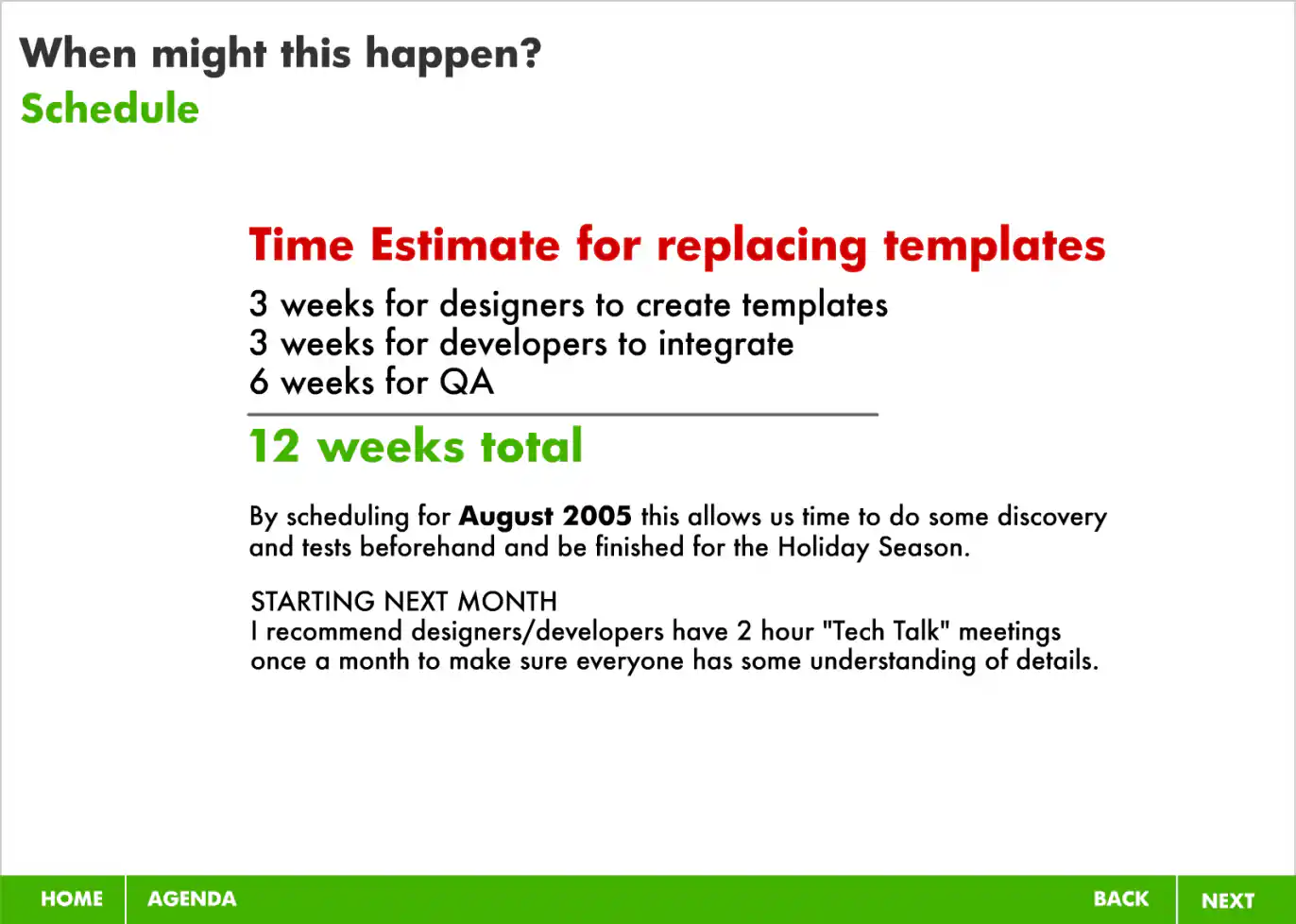
Slide 26: Schedule Showing Time Estimates for Replacing Templates and Begining Tech Talks To Educate Others

Slide 27: The End - Thanks for Looking!