-
Insightly.com Pricing Page Test Variations
Added Pricing Toggle for Monthly and Annually Pricing
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
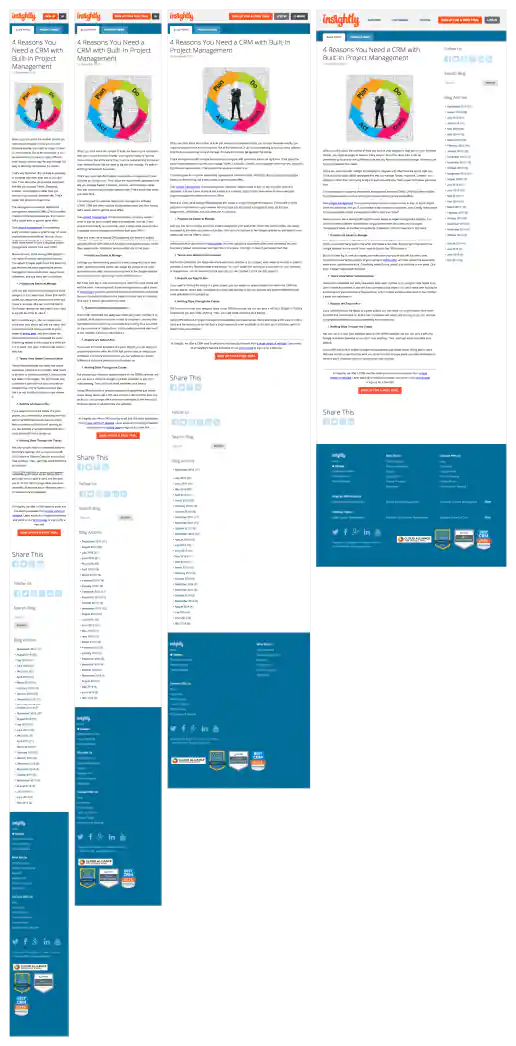
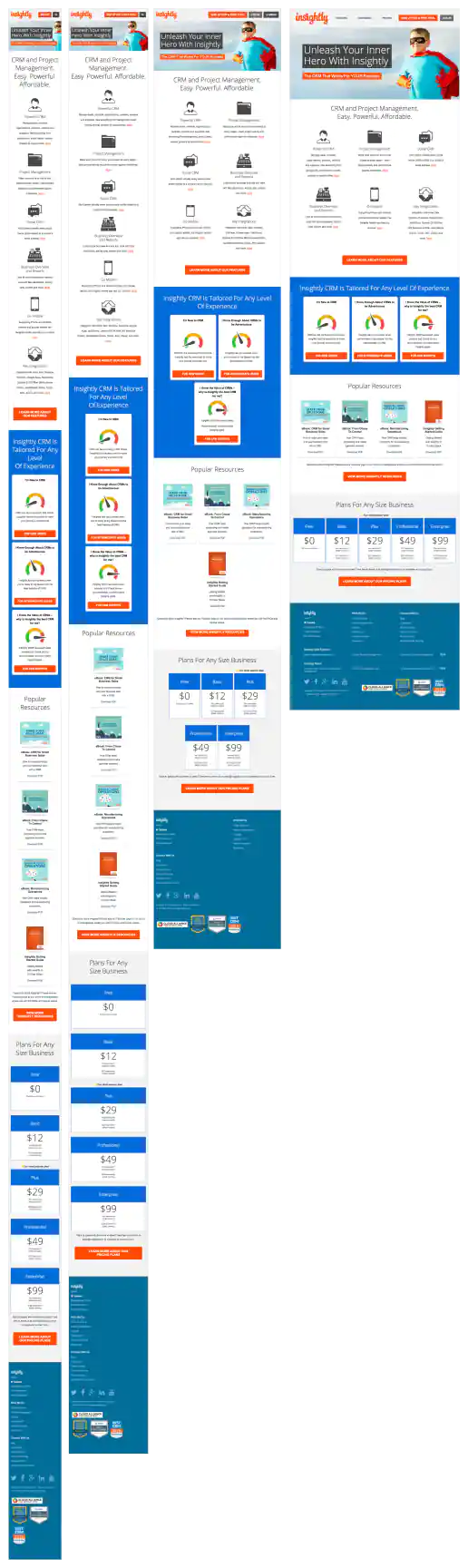
Insightly.com Responsive Website Design
Blog Article Page Template
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
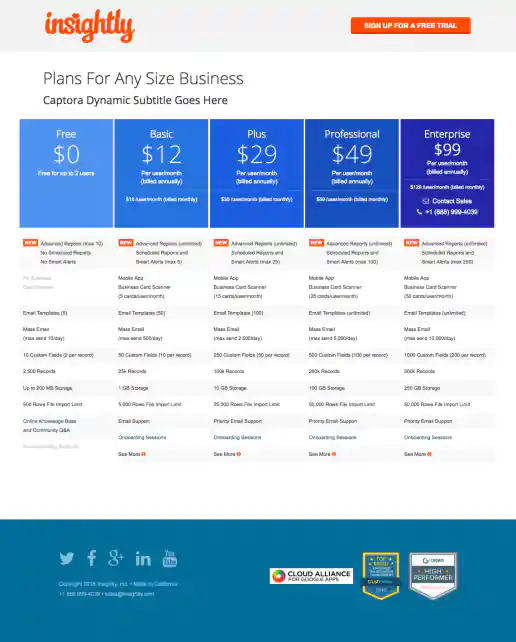
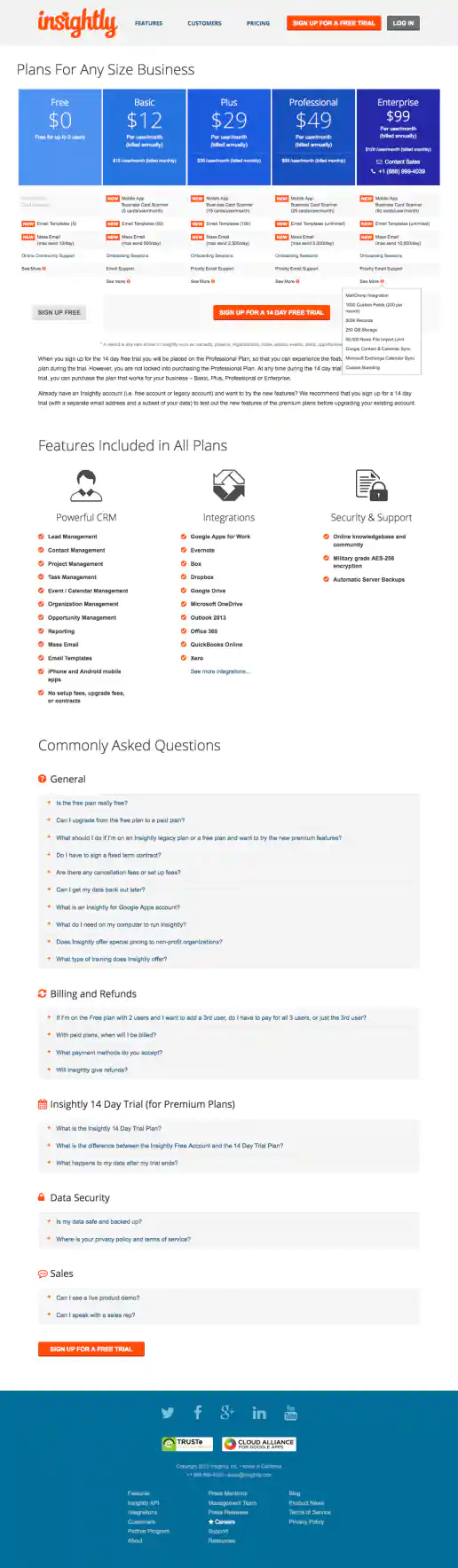
Insightly.com Pricing Page Test Variations
Captora Version 1: With Less Distracting Header and Removed Content Below Features Chart
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
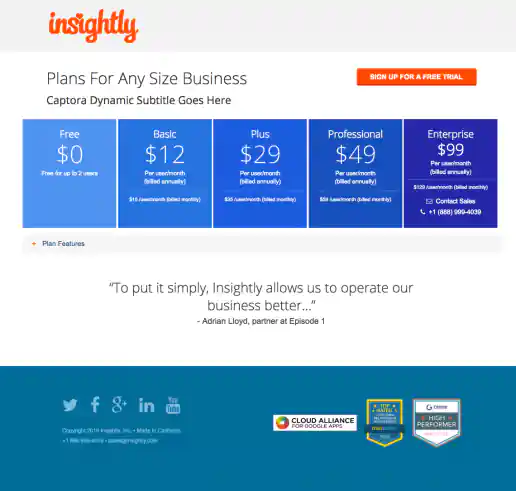
Insightly.com Pricing Page Test Variations
Captora Version 2: With Less Distracting Header, Plan Features Initially Hidden, and Customer Quote
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
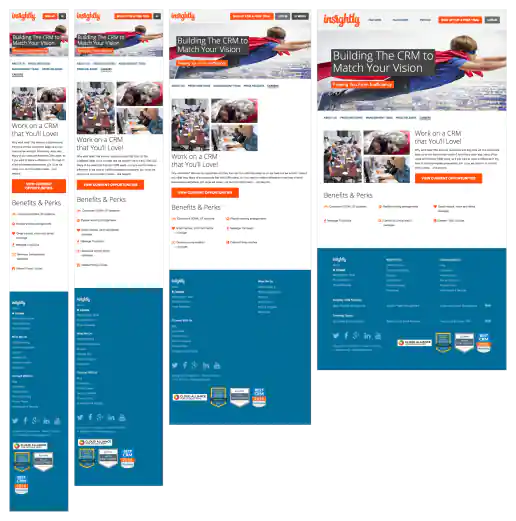
Insightly.com Responsive Website Design
Careers Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
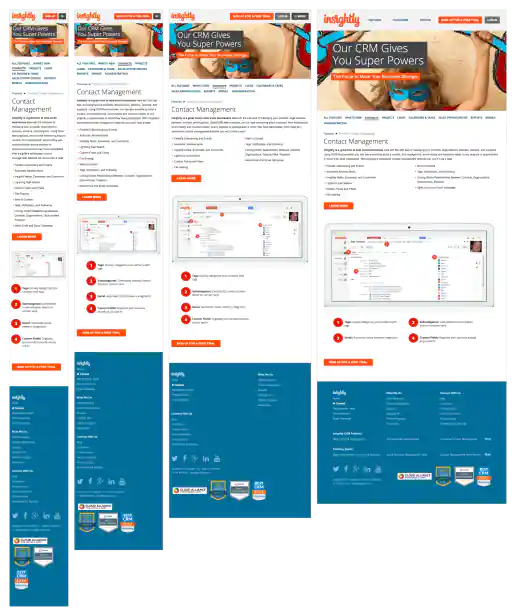
Insightly.com Responsive Website Design
Contact Management Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
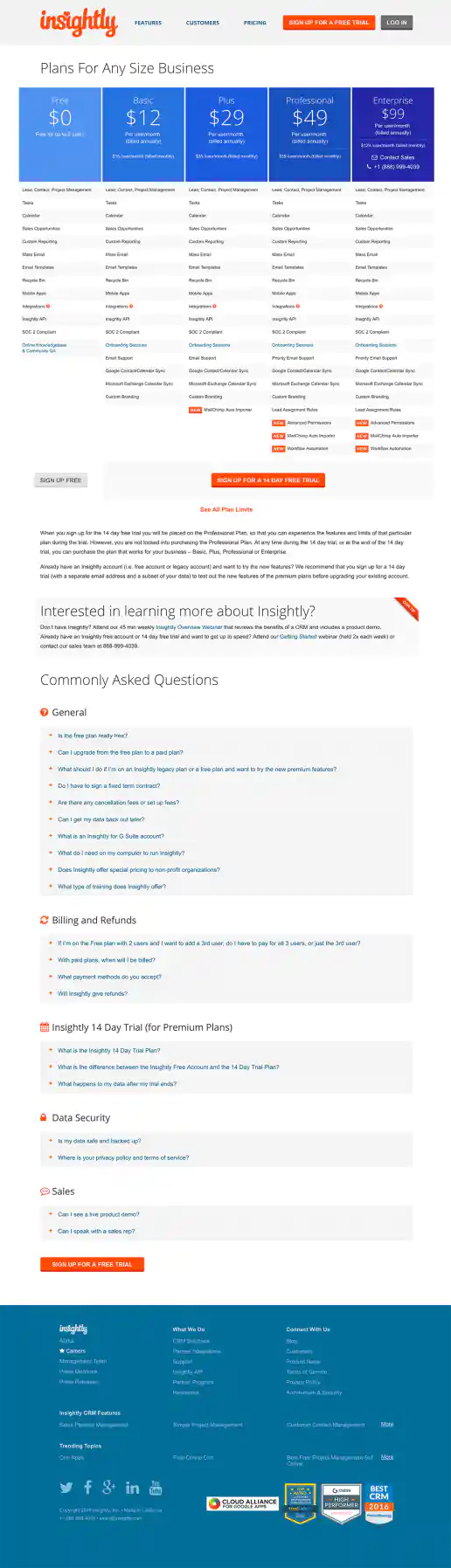
Insightly.com Pricing Page Test Variations
CTA Buttons Moved Above Features Chart And Directly Below Pricing
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
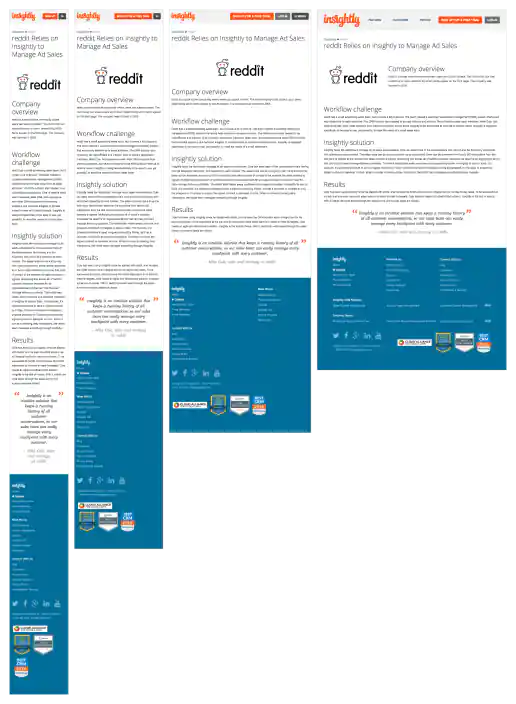
Insightly.com Responsive Website Design
Customer Case Study Page Template
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
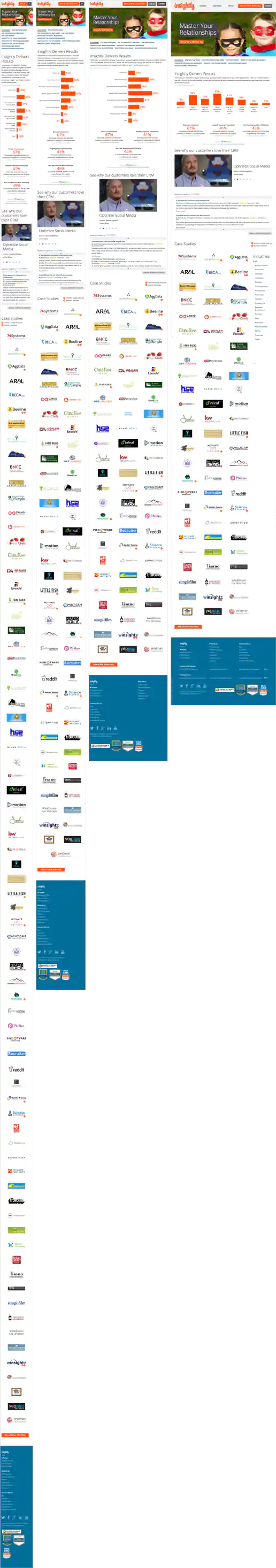
Insightly.com Responsive Website Design
Customers Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
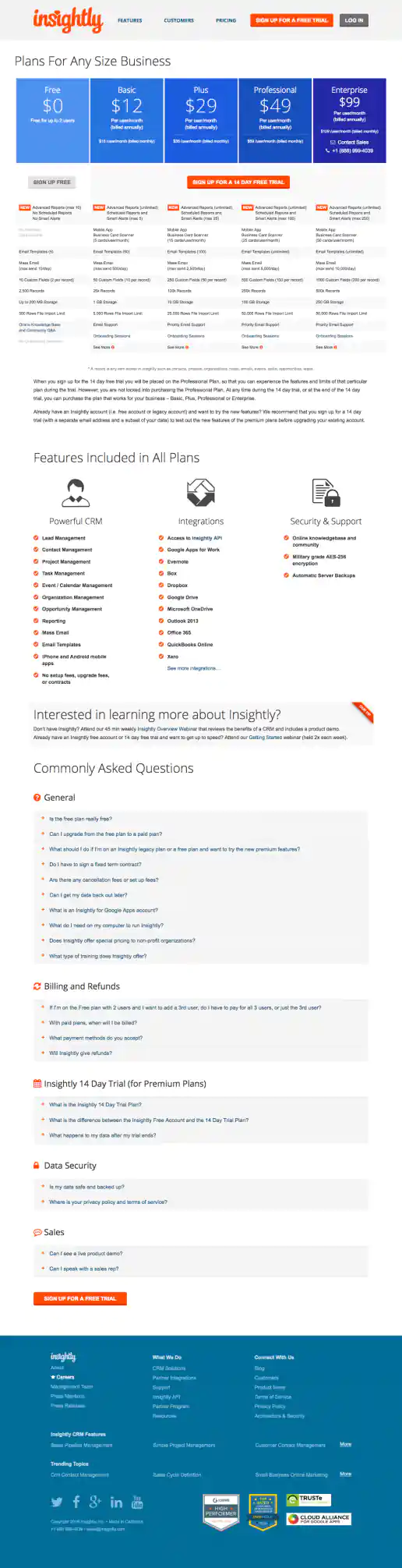
Insightly.com Pricing Page Test Variations
Features Chart Resorted and Limits Listed In Rollover
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
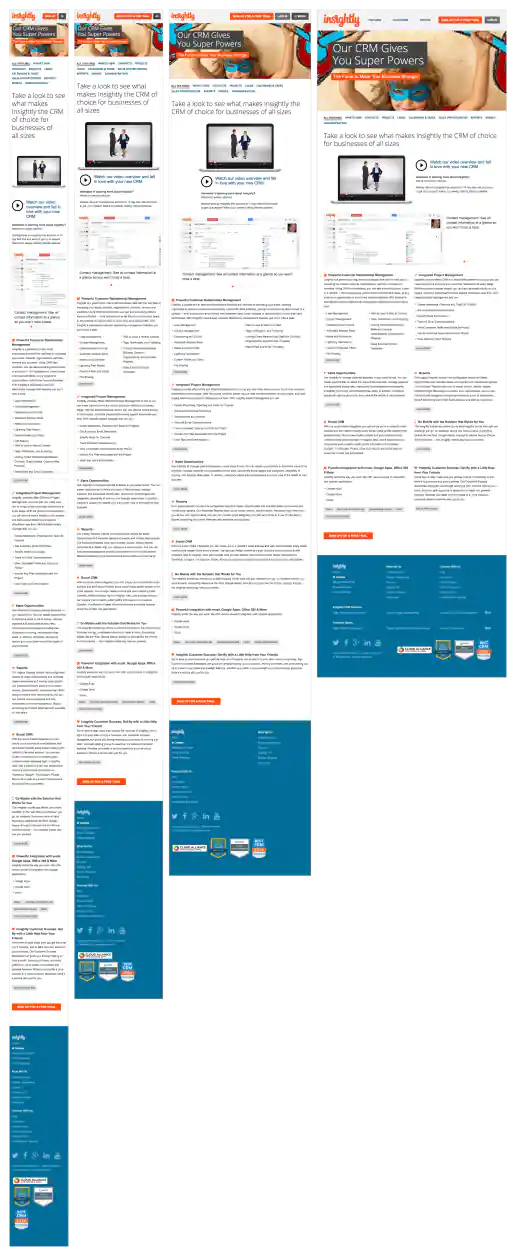
Insightly.com Responsive Website Design
Features Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
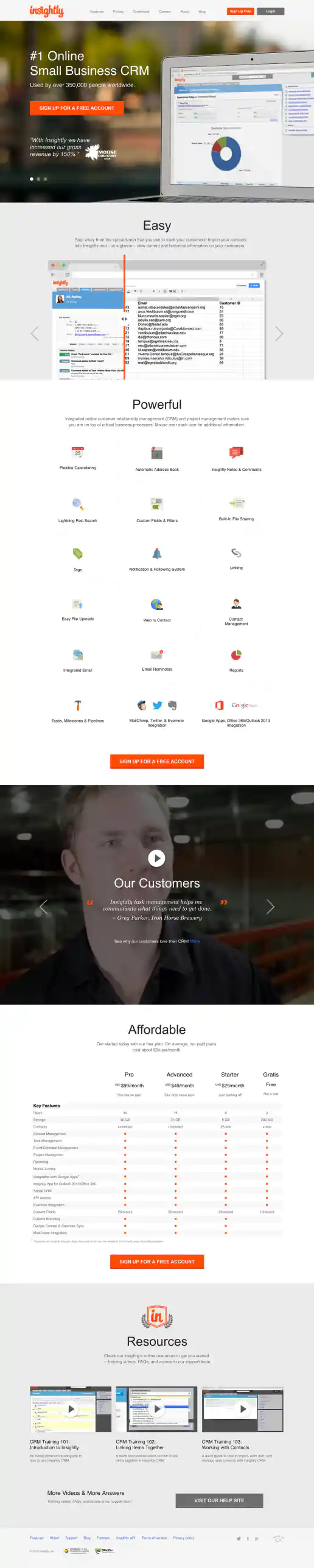
Insightly.com Responsive Website Design
Homepage
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
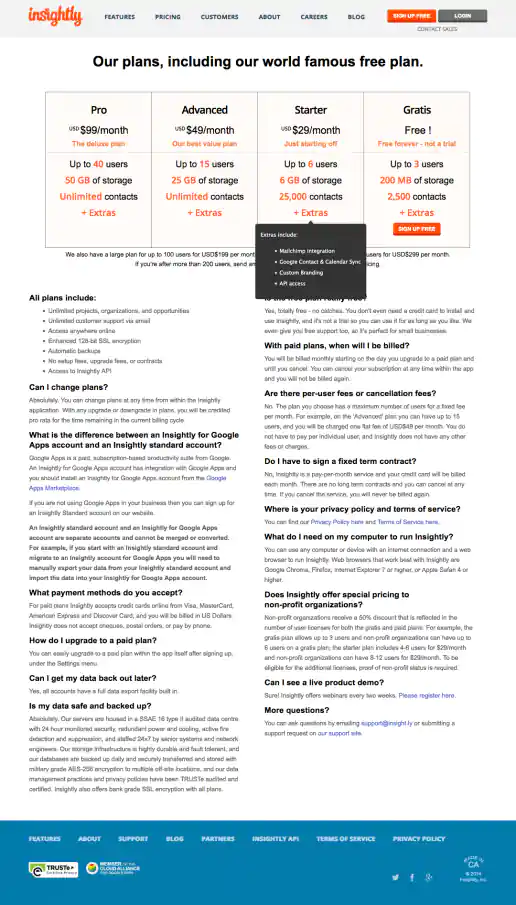
Insightly.com Pricing Page Test Variations
Initial Version with Four Plans and Simple Design
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
Insightly + Quickbooks Online Promotional T-shirt
Project Description:
Click for project detail view

-
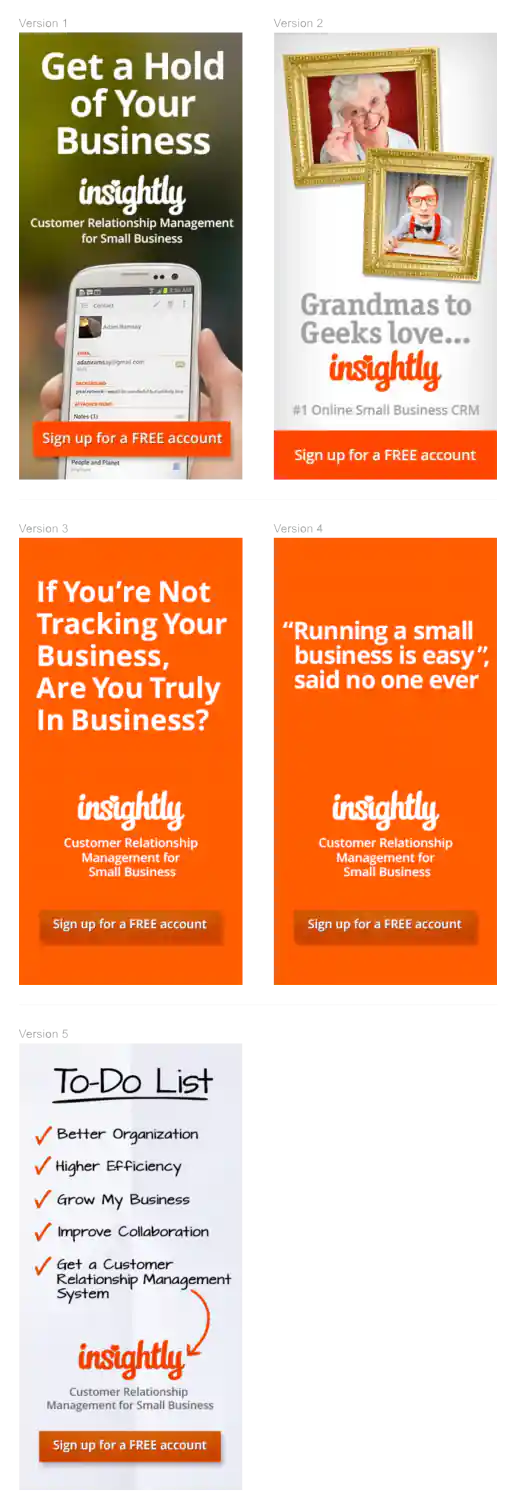
Insightly 300×600 Banner Ads
Project Description:
Click for project detail view

-
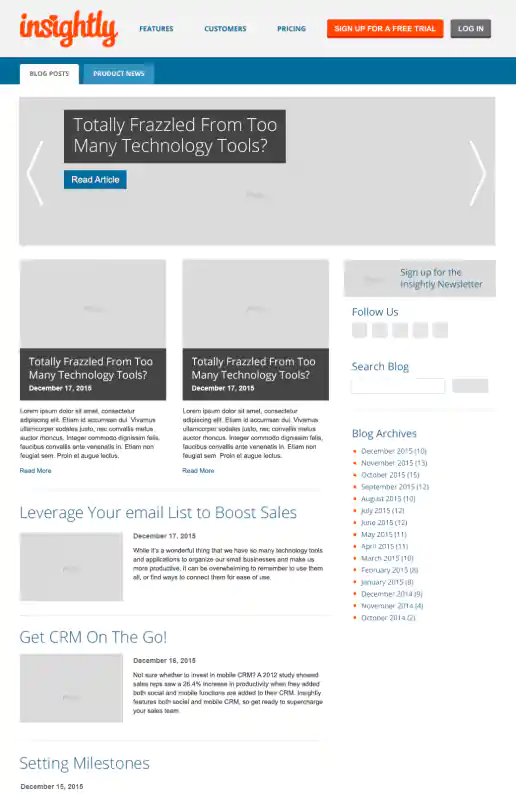
Insightly Blog Facelift Wireframes
Project Description: Example of some quickie wireframes I would put together to gather initial feedback on. Insightly wanted to jazz up the initial blog page layout so it was more magazine like. The final layout was also based on how it easy was for them to manage image sizes so they appear uniformly when in rows and don't start to look stretched or compressed.
Click for project detail view

-
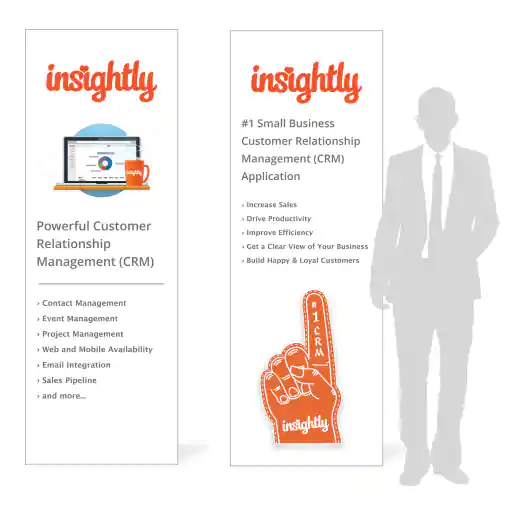
Insightly Conference Standee Roll Banners
Project Description: Quickie roll-up display banners for a conference.
Click for project detail view

-
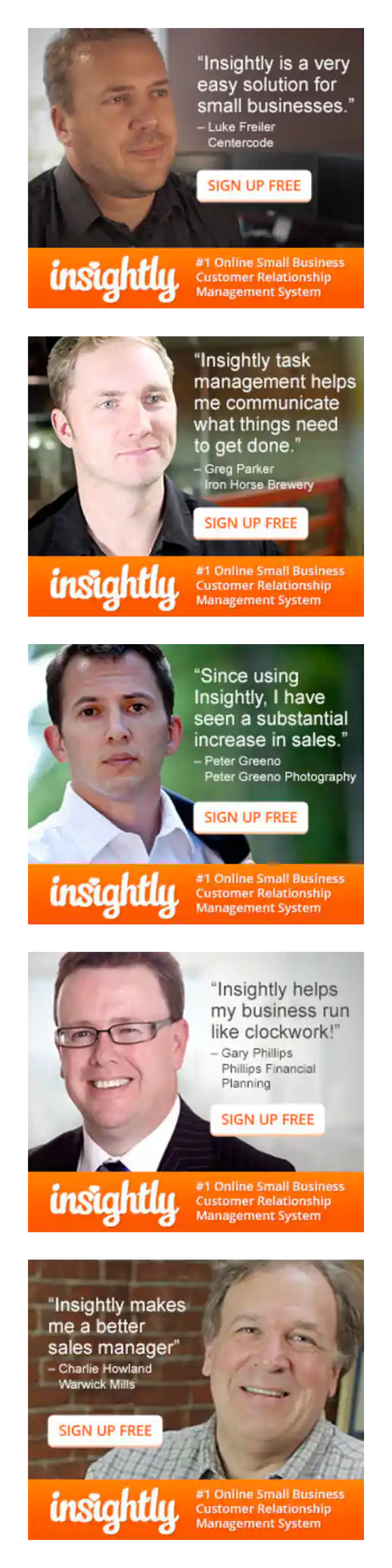
Insightly Customer Testimonial Banner Ads
Project Description:
Click for project detail view

-
Insightly End-User Training Illustration
Project Description: Based on the style of already existing illustrations I would sometimes create new illustrations when needed. Over time some of the characters in the Insightly illustrations get reused and repurposed into different situations such as the training scenario illustrations.
Click for project detail view

-
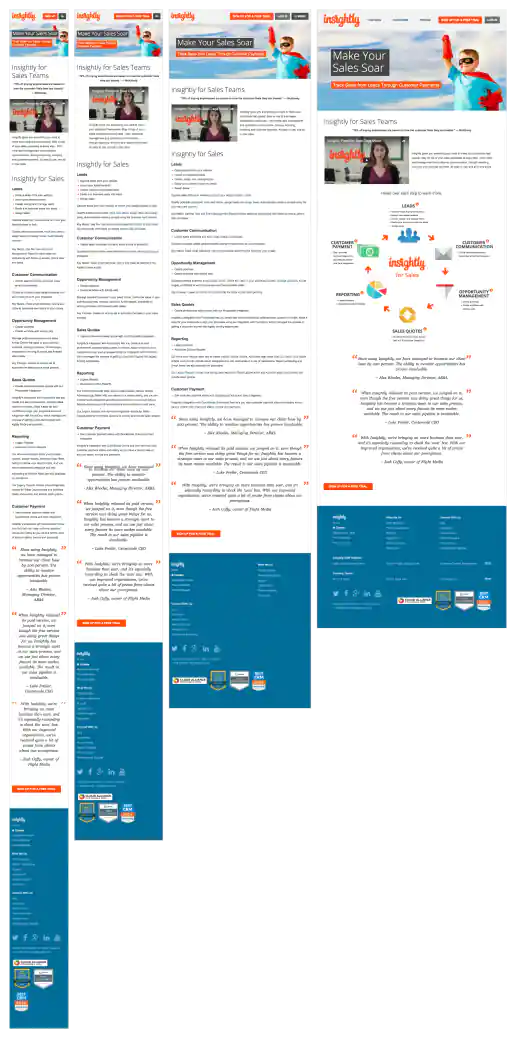
Insightly.com Responsive Website Design
Insightly for Sales Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view

-
Insightly TLDR Page
Project Description: Page was designed by Nick at Insightly. This was not a typical page design that needed to be developed for insightly.com and required some extra Javascript such as for the Easy sectioin slider bar that would show/hide the underlying image based on window scroll or if a user dragged the scrubber and dragged it back and forth.
Click for project detail view

-
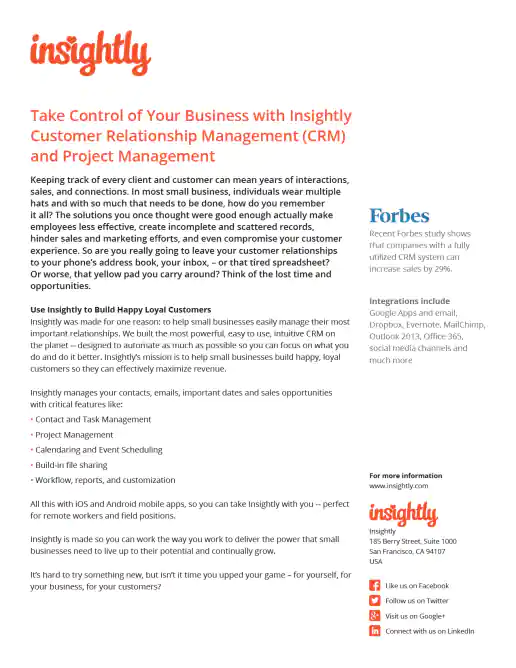
Insightly “Take Control of Your Business” White Paper
Project Description: Example of white papers I would occasionally create.
Click for project detail view

-
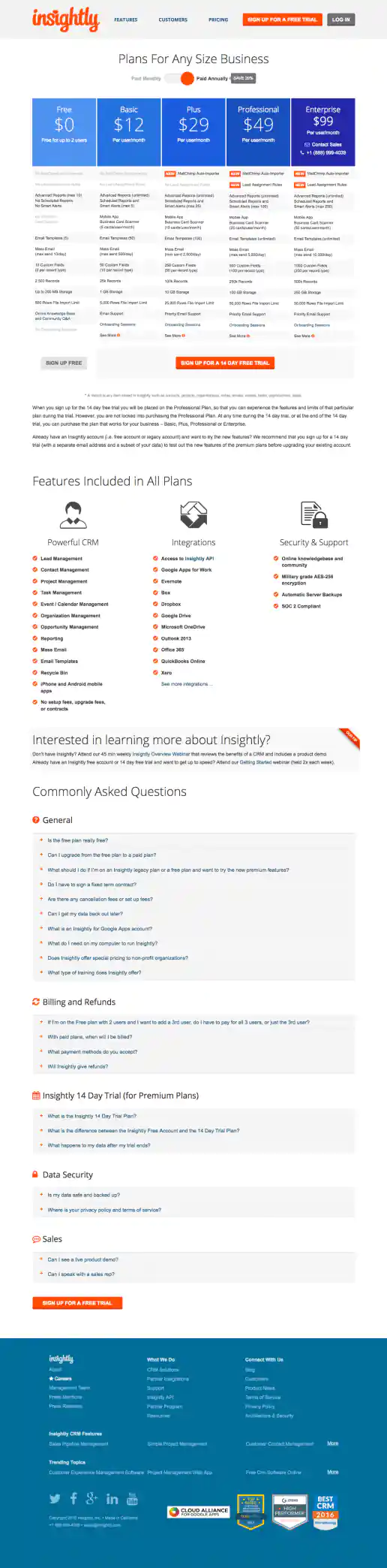
Insightly.com Pricing Page Test Variations
Less Cluttered Features Chart with More Info Contained In A “See More” Rollover
Project Description: Presented here are several iterations of the Pricing page I coded or co-designed/developed and maintained 3013 through 1016 while working with the Insightly marketing team, internal designers, and external vendors. Variations were tested using Optimizely and services such as Experiment Engine for A/B testing and conversion optimization along with KissMetrics and Google Analytics for click path tracking. Occasionally I contributed to the visual design while staying true to the look and feel of the Insightly brand. Additionally I occasionally contributed test suggestions based on best practices research, reviewing reported successes on other sites and competitive analysis. Several other versions were created as well, such as using different visual treatments for the title area and plan blurbs. etcetera.
Click for project detail view

-
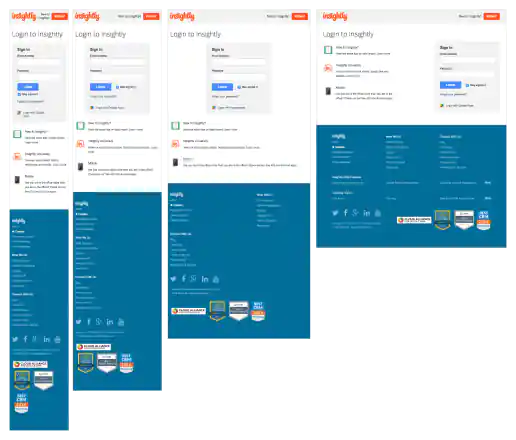
Insightly.com Responsive Website Design
Login Page
Project Description: Initial layouts were created by another designer for the desktop screen width then handed-off for me to develop the alternate layouts for mobile devices. I coded layouts to be flexible so they worked on as many devices as possible. With only a couple exceptions, all pages were coded with four primary target sizes in mind beginning with the "mobile first" methodology. Additional media-query breakpoints were created when content areas within the layouts did not degrade gracefully when being resized. Standard sizes I would test and create media-queries for where 480x320 for iPhone landscape mode, 320x480 for iPhone portrait mode, 768x1024 for iPad portrait mode, and 1024x768 for iPad landscape mode and desktop use cases.
Click for project detail view